MailerLite sticht aus der Masse an Newsletter-Tools hervor, da die meisten Features (inkl. Automatisierungen) für kleine Communities kostenlos sind. Daher eignet sich MailerLite perfekt für Newsletter / Creator, die gerade erst starten oder sowieso planen, eine Community < 1.000 Menschen aufzubauen.
Das Problem: Das Styling von MailerLite Formularen lässt wirklich zu wünschen übrig und kann die Conversion-Rate von Personen, die das Signup-Formular sehen und dieses dann auch ausfüllen, massiv reduzieren.
Hier kommen Webflow-Forms ins Spiel. Denn Webflow-User kennen das Gefühl, ein perfekt gestyltes Formular auf ihrer Seite zu designen. Ein Medienbruch kann also so einfach vermieden werden und deine pixel-perfekte Webflow-Website muss nicht durch ein unpassendes Formular verunstaltet werden.
Der Sweetspot liegt jetzt natürlich in der Kombination beider Welten. Da Webflow keine Email-Marketing-Features bietet und MailerLite Forms sich nicht so gut stylen lassen, zeigen wir dir in diesem Beitrag, wie du Webflow Form Submissions direkt an MailerLite schicken kannst.
Webflow Formular mit MailerLite verbinden in 5 Schritten
Wenn du dein Webflow Formular nutzen möchtest, um MailerLite Kontakte zu sammeln, musst du nur folgende Schritte befolgen:
1. Erstelle eine “Embedded Form” in MailerLite
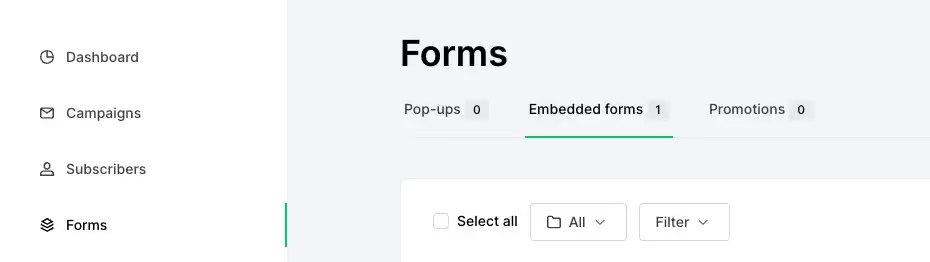
Um Form Submissions in MailerLite zu empfangen, musst du im ersten Schritt eine Embedded Form in MailerLite erstellen. Gehe hierzu in deinem MailerLite Account unter > Forms > Embedded Forms und erstelle eine neue.

2. Durchsuche den HTML-Code der Form
Im zweiten Schritt navigierst du zu “Embed form into your Website” und öffnest den Tab mit HTML code. Jetzt kannst du CMD + F zum Suchen verwenden und suchst nach “Action”. Die URL, die du nach dem “action=” findest, kannst du jetzt einmal kopieren. Wichtig: Du brauchst nur die URL, ohne die Anführungszeichen am Anfang und am Ende.

3. Ändere die Formularaktion
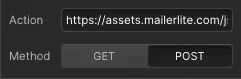
Im nächsten Schritt musst du festlegen, dass die Aktion des Submit-Buttons deiner Webflow-Form geändert werden soll. Navigiere hierzu in Webflow zu deinem Formular und öffne die Form-Settings. Hier findest du das Feld Action und genau hier musst du die Action URL aus dem MailerLite Embed Code einfügen.
Stelle nun noch die Method von Get → Post, da wir keine Daten mit dem Formular empfangen, sondern diese direkt an MailerLite weitersenden wollen.

4. Anpassen des E-Mail-Adressfeldes
Als nächstes musst du in die Einstellungen des Email-Felds in deinem Webflow Formular springen und das Feld Text-Field-Settings > Name in “fields[email]” ändern. Standardmäßig ist das Feld mit “Email” benannt. Durch diese Änderung stellst du sicher, dass das Email-Feld genau mit dem Formularnamen in MailerLite übereinstimmt. Zur Sicherheit hinterlege “fields[email]” auch als ID des Feldes.

In den Form Field Settings kannst du den Namen deines Email-Feldes richtig benennen.
Wenn du die Seite jetzt veröffentlichst, siehst du, dass Form Submissions erfolgreich an MailerLite gesendet werden. Allerdings öffnet sich nach dem Absenden ein unschöner “Success Screen” von MailerLite, den wir natürlich vermeiden wollen.
5. Finsweet Form Submissions Enhancer verwenden
Um die von dir definierte Success Message oder aber die Redirect-URL verwenden zu können und den unschönen MailerLite Success Screen zu vermeiden, kannst du das kostenlose Tool von Finsweet verwenden: https://finsweet.com/attributes/form-submit
Dieses ist super einfach un schnell eingerichtet:
5.1 <head> Code einbetten
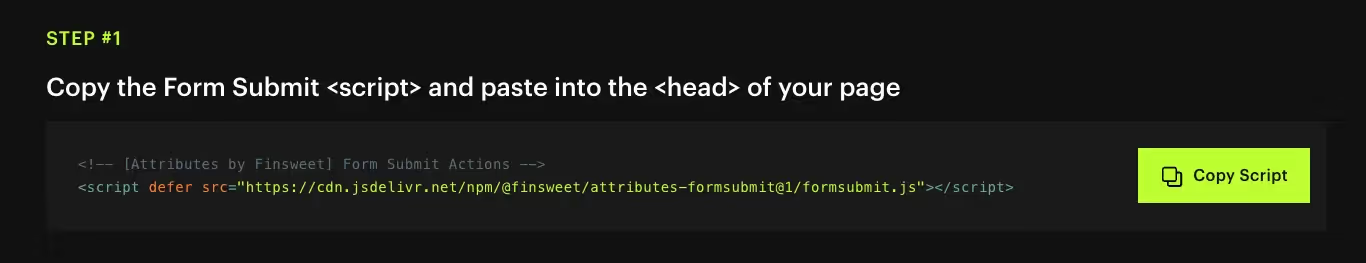
Um das Finsweet Tool zu verwenden, musst du genau den Anweisungen der Finsweet-Dokumentation auf der Seite folgen. Im ersten Schritt, musst du das <script> in den <head> deiner Unterseite, auf der das Formular eingebettet ist, einbinden.

5.2 Custom Attributes für deine Form einrichten
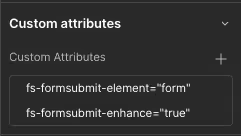
Im zweiten Schritt musst du 2 Data-Attributes für deine Form in Webflow einrichten. Wähle hierzu den Form Block oder Form Div in Webflow aus und öffne die Settings. Ganz unten findest du den Reiter Custom Attributes.
Lege hier zwei Attribute mit den Daten:
- fs-formsubmit-element = “form”
- fs-formsubmit-element = “true”
an.

Nach dem nächsten Publishing übernimmt deine Form jetzt die Success Message oder Weiterleitung, die du in Webflow konfiguriert hast.

