Wie du deine Webflow Seite vor dem Launch optimierst
Es ist geschafft, das Design aus Figma wurde erfolgreich und responsive in Webflow übertragen und die neue Website glänzt. Jetzt fehlt nur noch der Klick auf “Publish” und schon ist die Seite live. Oder? Welche Fehler du vor dem Launch vermeiden kannst und wie du die Seite noch vor dem Launch optimierst, zeigen wir dir unten.
Warum ist eine Pre-Launch Optimierung wichtig?
Wenn die neue Website professionell designed und entwickelt wurde und auch im Webflow Preview auf allen Breakpoints einwandfrei angezeigt wird, steht dem Launch grundsätzlich nichts mehr im Wege. Allerdings können sich Fehler eingeschlichen haben, die dein SEO-Ranking negativ beeinflussen, deinen Pagespeed verlangsamen und die Usability und Accessability deiner Seite einschränken. Folgende Fehler beobachten wir häufiger, wenn Seiten “einfach so” gepublished werden:
- CSS-Klassen wurden nicht vorab aufgeräumt und reduzieren den Pagespeed
- Animationen werden geladen, die gar nicht mehr benutzt werden
- Es fehlen Meta-Titel und Meta-Descriptions der einzelnen Seiten
- Es fehlen Meta-Tags, die erklären, was auf Bildern zu sehen ist
- Bilder werden in hoher Auflösung verwendet
- Das Favicon und der Webclip werden nicht geändert und dadurch wird per default das Webflow Logo angezeigt
- Es wird nicht automatisch eine Sitemap generiert
- Die global canonical URL ist nicht gesetzt
- etc.
Wie optimiere ich meine Webflow Seite vor dem Launch?
Damit die oben genannten Fehler bei dir nicht auftreten und deine Website von Beginn an von Usern und Suchmaschinen wie Google geliebt und gut geranked wird, haben wir dir 5 Tipps zusammengetragen, die du schnell und einfach selber umsetzen kannst:
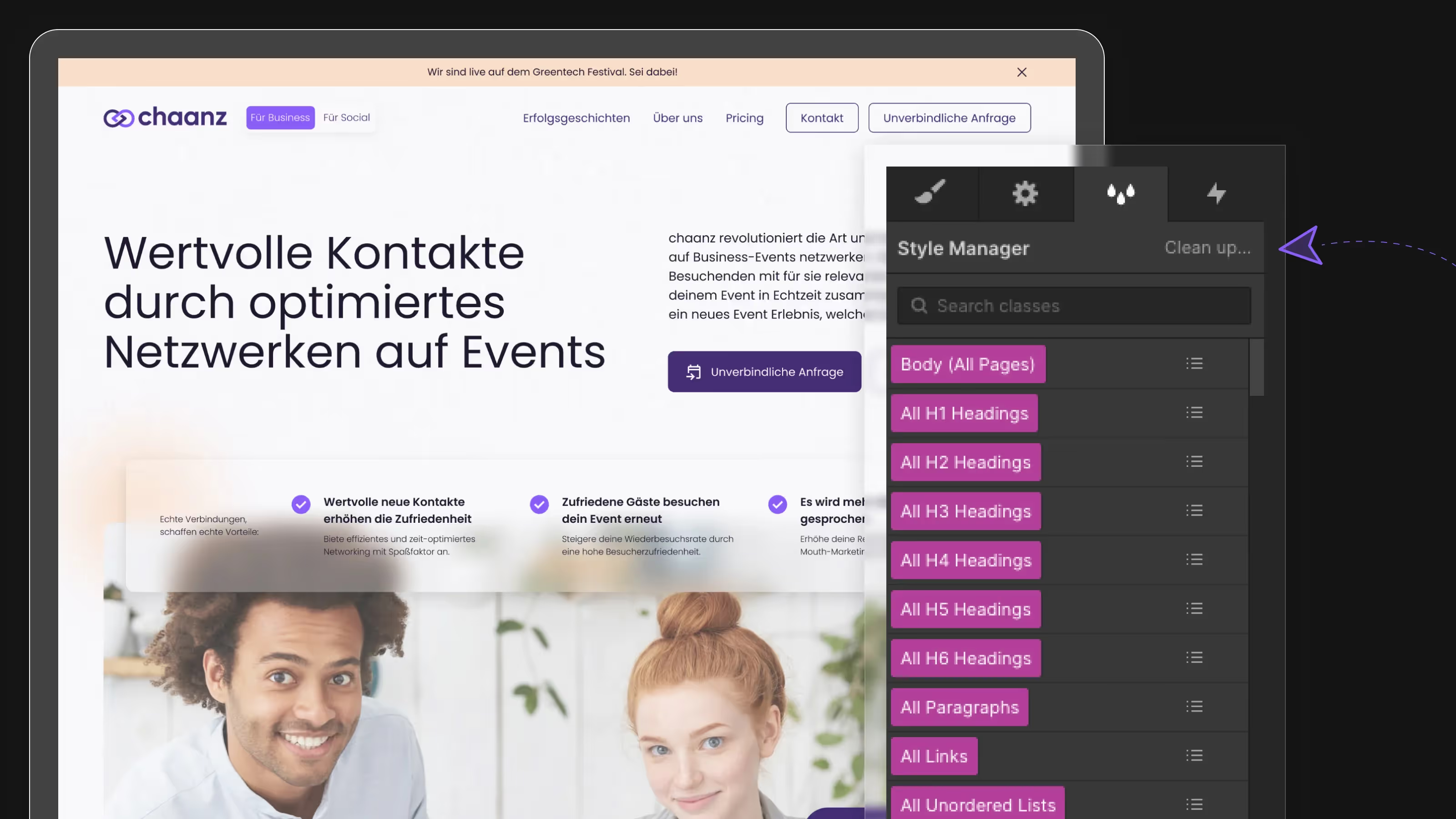
1. CSS & Animationen Clean Up
Mittels zwei einfacher Klicks kannst du die Performance deiner Seite steigern. Webflow macht es dir einfach, ungenutzte CSS-Klassen und Animationen gänzlich aus deiner Website zu löschen und so die Ladegeschwindigkeit zu erhöhen. Gehe hierzu in den Style Manager und das Interactions Panel (beides oben rechts im Webflow Designer) und klicke auf “Clean Up”. Im Folgenden öffnet sich ein Fenster, welches dir eine Übersicht gibt, wie viele CSS Klassen und Animationen gelöscht werden.

2. Setze Meta-Titel und Meta-Descriptions
Die Meta-Titel deiner Unterseiten fassen deren Inhalte kurz zusammen und können dein Ranking sowie die Click-Rate deiner Website massiv steigern, wenn diese interessant und prägnant formuliert sind. Daher empfiehlt es sich auf allen Seiten einen Meta-Titel zu setzen, der kurz und bündig umschreibt, was ein User auf der Seite erwarten kann.
Beispiel: Der 5-Schritte Guide, um deine Page Performance zu verbessern.
Neben dem Meta-Titel, sollte auch die Meta-Description genau umreißen, was ein User auf deiner Seite erwarten kann. Während der Titel optimalerweise um die 70 Zeichen lang ist, kann die Meta-Description auch schon mal ein 2-3 Zeiler sein. Macht der Titel Lust auf mehr, kann die Description zu noch mehr Clicks führen. Zudem wird die Description direkt unterhalb des Titels in den Google Suchergebnissen angezeigt.
Beispiel: Langsame Ladezeiten einer Website führen nicht nur zu Frustration deiner Seitenbesucher*innen, sondern auch zu einem schlechten Ranking bei Suchmaschinen wie Google und Bing. Wir haben 5 Schritte zusammengestellt, wie du den Pagespeed deiner Webflow Website erhöhen kannst.
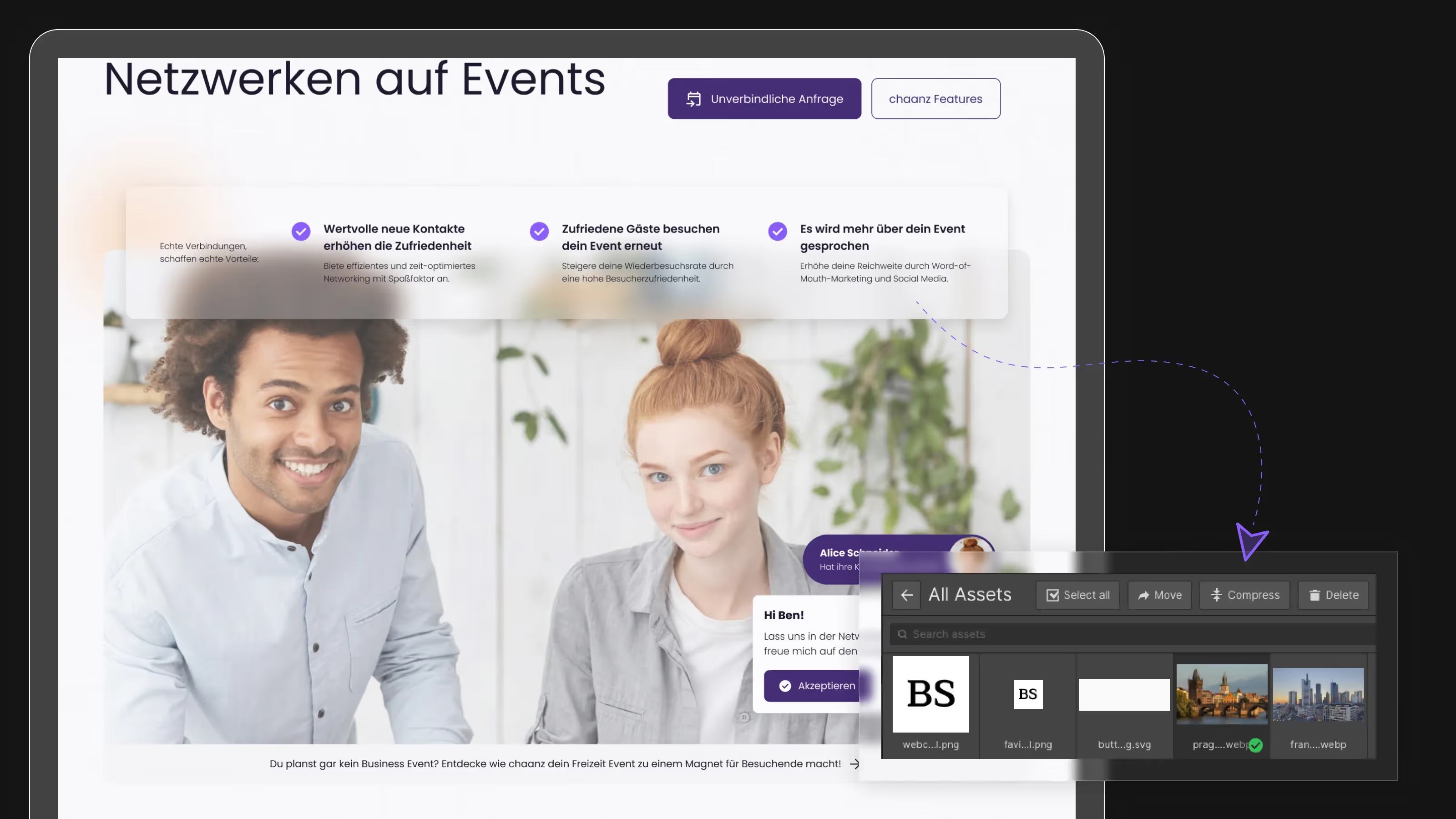
3. Komprimiere deine Bilder und gib ihnen Meta-Tags
Bilder sind häufig zentrale Inhalte von Websites und aus Webflow nicht wegzudenken. Allerdings sind Bilder, insbesondere in hoher Auflösung, auch ein absoluter Killer deiner Page Performance. Daher solltest du alle Bilder, bevor du diese in Webflow hochlädst, auf ein Minimum an Dateigröße komprimieren. Wenn du das nicht direkt in deinem Grafiktool kannst, gibt es im Netz eine Vielzahl an Anbietern, die das direkt im Browser für dich übernehmen.
Pro Tipp vom VE Team: Du kannst Bilder auch direkt in Webflow in das moderne webp-Format komprimieren. Wähle hierfür im Assets Panel einfach die Bilder aus und klicke auf “Compress”.
Im zweiten Schritt empfiehlt es sich, dass du allen Bildern auf deiner Website einen sogenannten Meta-Tag gibst. Dieser Tag beschreibt den Inhalt des Bildes und kann von Suchmaschinen sowie Screen-Readern ausgelesen werden. Im Falle einer sehr langsamen Verbindung, kann der Tag im Zweifel auch anstelle des Bildes angezeigt werden.
Einerseits erhöhst du dein Ranking in Suchmaschinen durch das konstante Vergeben von Meta-Tags und andererseits erhöhst du die Accessability deiner Website, da auch eingeschränkte Personen durch die Hilfe von Screen-Readern jetzt deinen Website Content verstehen und mit diesem interagieren können.

4. Setze dein custom Favicon und Webclip Bild
Wir alle kennen sie: Websites, die direkt neben ihrem Meta-Titel ein Webflow oder WordPress Logo haben. Woran liegt das? Auf diesen Websites wurde kein sogenanntes Favicon gesetzt. Das Favicon für deine Website kannst du ganz simpel als JPG oder PNG im Format 32x32px in den Webflow Site Settings hochladen. Gehe hierzu einfach in Site Settings / General. Das gleiche Vorgehen gilt für dein sogenanntes Webclip. Ein Webclip wird dann angezeigt, wenn jemand deine Website als Bookmark auf einem iPhone speichert. Das Webclip muss im Format 256px x 256px hochgeladen werden.
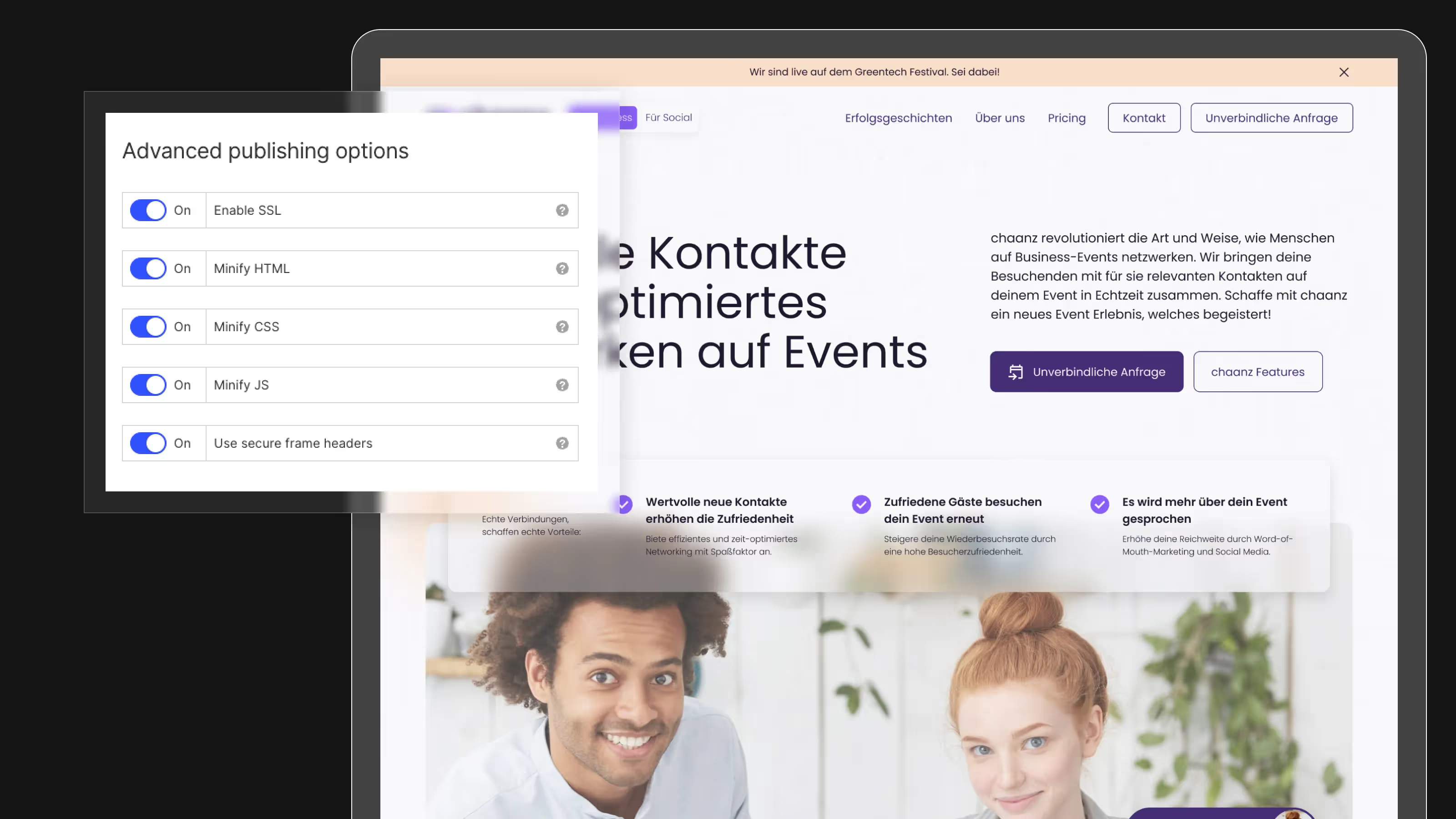
5. Optimiere deine Page Settings
Wenn du schon einmal in den Page Settings bist, empfiehlt es sich, dass du weitere einfache aber sinnvolle Einstellungen vornimmst. Im Folgenden haben wir diese nach den Menu-Reitern gegliedert:
/ General: Setze Favicon und Webclip; deaktiviere das Made in Webflow Badge
/ Publishing: Aktiviere SSL, Minify HTML, Minify CSS und Minify JS → hierdurch steigerst du deinen Pagespeed durch schnellere Ladegeschwindigkeit
/ SEO: Deaktiviere das Subdomain-Indexing deiner .webflow.io Domain, aktiviere das automatische Generieren der Sitemap
/ Forms: Setze die richtige Empfänger-Emailadresse in das Form-Empfänger Feld
/ Fonts: Überprüfe, dass alle Fonts lokal eingebunden sind und im komprimierten Format WOFF / WOFF2 vorliegen → solltest du Google Fonts eingebunden haben, empfehlen wir dir aus DSGVO-Gründen das Ganze auf lokale Fonts umzustellen. Mehr dazu findest du in unserem Beitrag: Google Fonts lokal (DSGVO-konform) in Webflow einbinden

Alle obigen Tipps, wenden wir auch zu 100% selber an, wenn wir Websites im Auftrag für unsere Kund:innen erstellen. Wir hoffen dieser kurze Auszug hilft dir, deine Website zu optimieren und langfristige Erfolge zu erreichen.

