Erhöhe den Pagespeed deiner Webflow Website mit 5 advanced Steps
Du hast unsere 5 Pagespeed Tipps für Beginner umgesetzt aber noch nicht die gewünschten Ergebnisse erreicht? Kein Problem! Hier findest du 5 weitere Performance Tipps, für die du allerdings ein gewisses Grundwissen mit Webflow brauchst.
Dein Guide zum optimierten Pagespeed in Webflow
Warum, und das Pagespeed wichtig für die User Experience und dein Ranking bei Google und anderen Suchmaschinen ist, haben wir dir in unserem ersten Beitrag: Webflow Pagespeed Guide für Einsteiger bereits gezeigt.
Wenn du die Tipps aus dem ersten Beitrag dieser Reihe bereits umgesetzt hast, allerdings noch mehr aus deiner Seite herausholen möchtest, haben wir hier weitere 5 Tipps zusammengestellt. Aber Achtung, die Tipps lassen sich mit ein wenig Vorkenntnissen einfach anwenden, als Beginner können gewisse Passagen aber verwirrend wirken.
1. Optimiere dein Font-Set
Fonts (Schriftarten) werden auf jeder Website verwendet. Zumeist sind diese in den Design-Guidelines eines Unternehmens festgelegt und sollen daher auch auf der Website Anwendung finden. Das Problem: Jedes Font-Weight ist eine einzelne Datei, die beim Seitenaufruf geladen werden muss.
Daher solltest du einerseits alle Fonts und auch einzelne Font-Weights löschen, die nicht verwendet werden. Springe hierzu in die Page Settings / Fonts und klicke den kleinen “Mülleimer” neben den Fonts, die du nicht mehr brauchst. Andererseits solltest du alle verwendeten Fonts in ihrer komprimierten Form (WOFF oder noch besser WOFF2) hochladen. Solltest du deine Fonts nicht bereits in diesem Format haben, gibt es eine Vielzahl an Anbietern im Internet, die das Komprimieren für dich übernehmen.
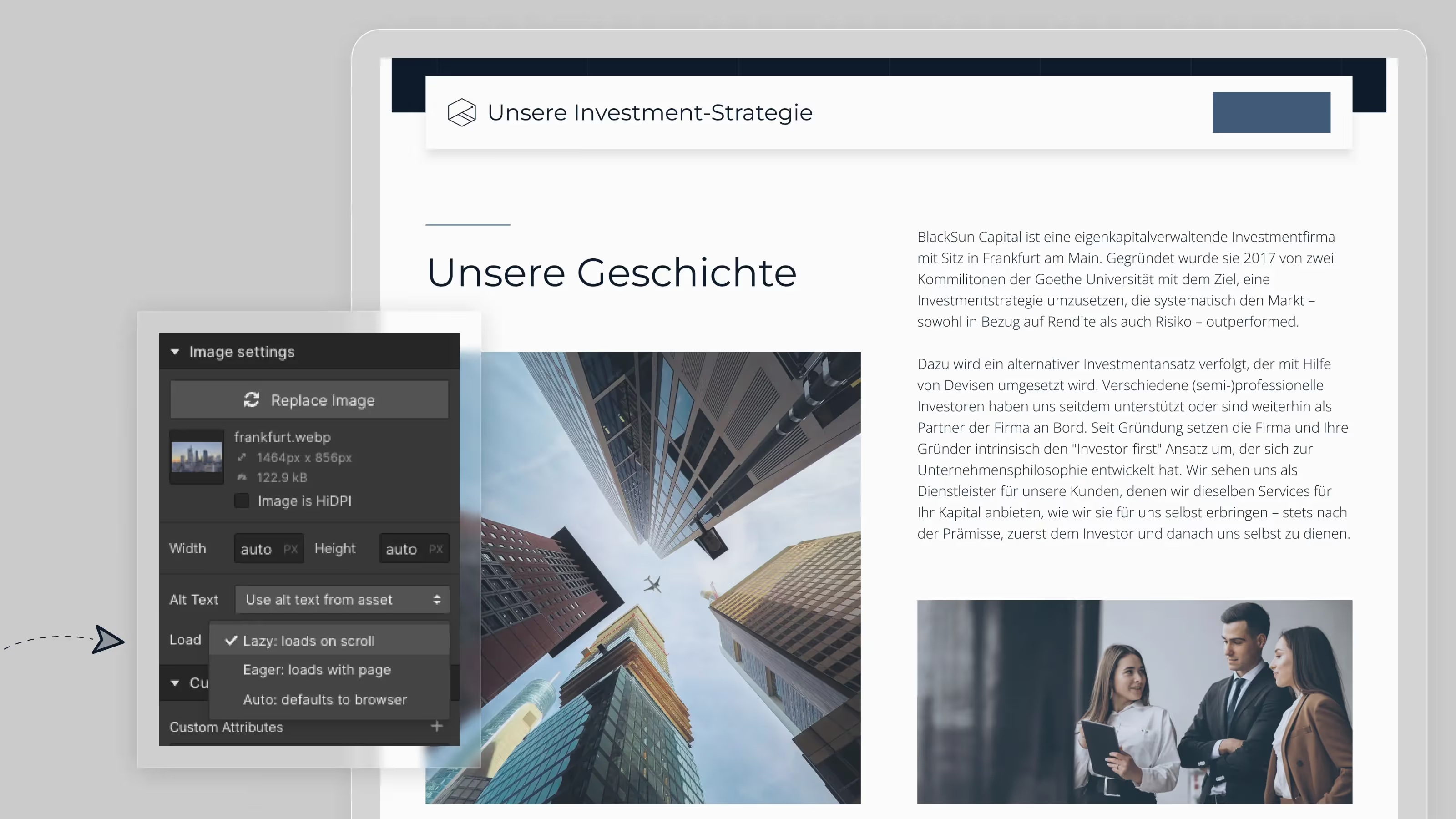
2. Unterscheide zwischen Eager & Lazy Loading
Du kannst direkt in den Einstellungen eines Elements festlegen, wann dieses geladen werden soll. Um eine optimale Experience bei reduzierter Ladeintesität zu liefern, sollten alle Elemente “Above-the-Fold” (also alle Elemente oberhalb der Bildschirmkante, wenn ein User das erste Mal auf deine Seite kommt und noch nicht gescrolled hat) auf “Eager Loading” und alle anderen auf “Lazy Loading” gestellt werden. Hierdurch garantierst du, dass alle Elemente above the fold direkt mit der Seite geladen werden und keine unschönen Verzögerungen entstehen. Alle anderen Elemente unterhalb des “Fold”, werden aber erst geladen, wenn ein User anfängt zu scrollen.
Um die Ladeeigenschaften von Elementen zu manipulieren, klickst du ein Element (z.B. ein Bild) an und navigierst in dessen Einstellungen:

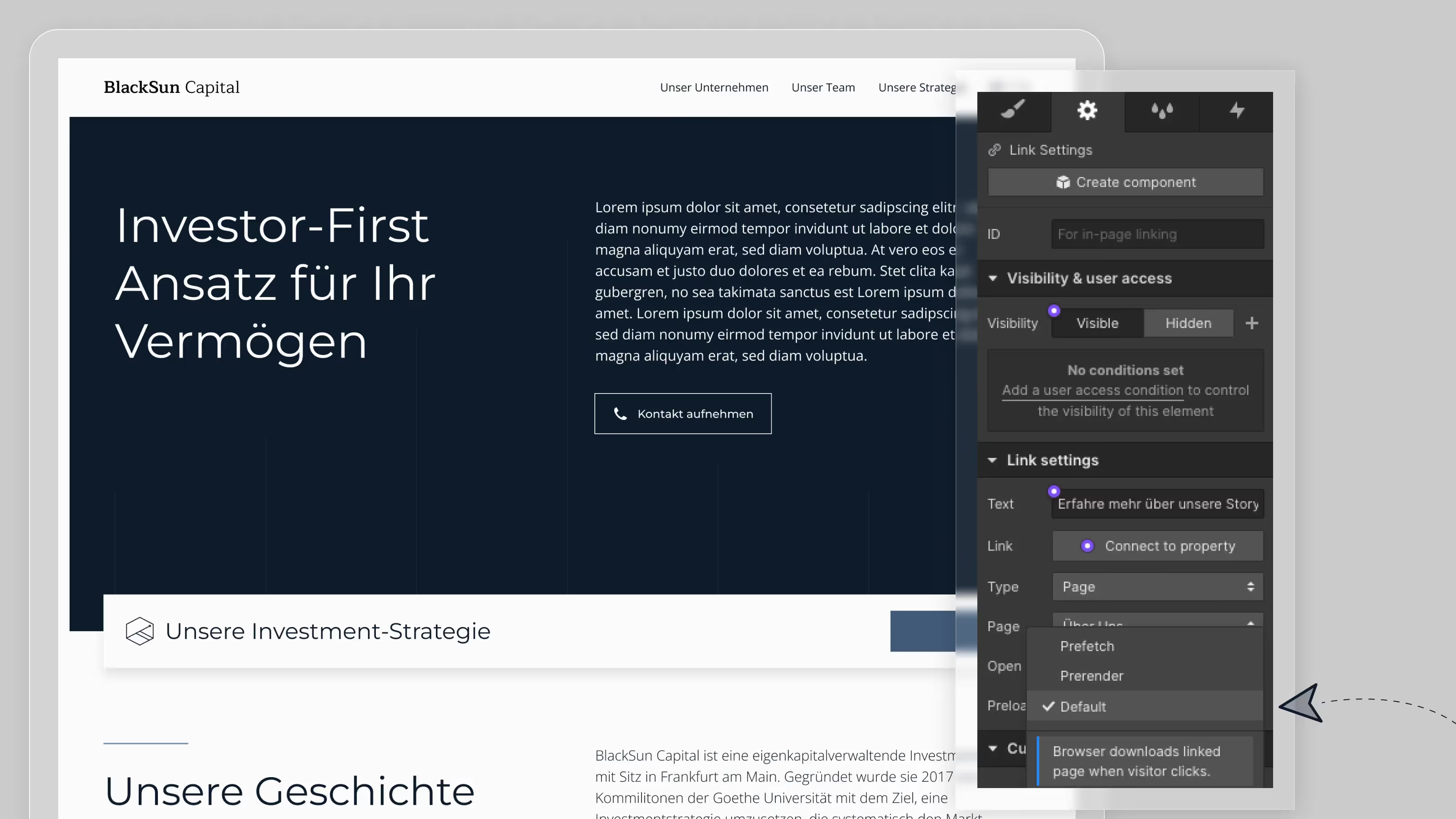
3. Vermeide das Preloading von Unterseiten
Über das Preloading hast du Kontrolle einen Browser anzuweisen, Inhalte vorab zu laden, die in näherer Zukunft benötigt werden. In einem Checkout-Prozess kann es beispielsweise sinnvoll sein, alle Schritte des Checkouts vorab zu laden, um eine nahtlose Navigation zwischen den Schritten zu ermöglichen.
Auf der anderen Seite führt das Preloading dazu, dass mehr Inhalte geladen werden, als ein User zur Zeit konsumiert. Das gepaart mit der Annahme, dass alle User anders navigieren, ist Grund genug, auf Preloading zu verzichten. Diese Einstellung ist auch der Default Mode für Links im Webflow Editor. Solltest du dennoch gewisse Links auf Preload oder Prefetch gestellt haben, empfehlen wir, das rückgängig zu machen, wenn es nicht unbedingt sein muss.

4. Vermeide (große) Animationen
Animationen sind genial. Sie hauchen einer Website Leben und einen gewissen Grad der Interaktion ein. Allerdings sind sie auch einer der größten Pagespeed-Killer. Aufgrund der hohen Ladeintensität von Animationen, solltest du versuchen so wenige wie möglich zu verwenden. Vermeide insbesondere Animationen, die mit dem Scroll-Fortschritt eines Users interagieren. Da ein Browser jeden State dieser Animationen rendern muss, verlangsamen diese deinen Pagespeed enorm.
5. Delay von nicht-essentiellen Skripten
Im ersten Beitrag dieser Reihe, haben wir schon darüber geschrieben, dass externe Skripte so gut es geht vermieden werden sollten. Sind diese dennoch notwendig, macht es Sinn, diese zu delayen, bis sie benötigt werden. Insbesondere bei Conversion-Pixeln und ähnlichen Skripten macht es Sinn, diese erst auf einer Checkout / Conversion Page zu laden. Hierzu eignet sich die Delay Funktion des Google Tag Managers. Zudem kannst du über defer und async Skripte asynchron oder nachgelagert laden. Wie das geht kannst du in diesem Cloudflare Blog Artikel lesen.
Wir hoffen, dass diese 5 Tipps dir schnell und hoffentlich nicht zu kompliziert helfen, deinen Pagespeed zu erhöhen. Wenn du alle Tipps (Einsteiger und Fortgeschritten) nochmal komprimiert als Checkliste haben möchtest, schreibe uns gerne eine Email an hello@virtual-entity.com.

