Wenn du diesen Beitrag liest, gehen wir davon aus, dass du Webflow wie deine Westentasche kennst. Solltest du dich gerade erst an das Thema SEO und Webflow heranwagen, empfiehlt sich unser Beitrag: 6 SEO Tipps für Webflow Beginner.
Welche fortgeschrittenen Maßnahmen kann ich vornehmen, um mein Webflow SEO weiter zu verbessern?
Manchmal reichen die Basics nicht aus. Für genau diesen Fall haben wir dir im Folgenden 5 Pro Tipps zusammengeschrieben, die die technische Seite deines SEO weiter steigern und die Auffindbarkeit und Auslesbarkeit deiner Pages stark verbessern.
1. Pagespeed-Optimierung
Hat ein User deine Website bei Google gefunden und klickt sogar auf den Link, hast du ja erstmal alles richtig gemacht. Lädt die Seite aber zu langsam, ist die Wahrscheinlichkeit hoch, dass der User die Seite schnell wieder verlässt. Diese sogenannte Bounce Rate steigt bei mobilen Usern noch weiter und führt zu zwei Problemen: Erstens kommen User, die eine Seite einmal verlassen haben, vermutlich auch nicht mehr wieder , und zweitens verschlechtert eine hohe Bounce Rate die Platzierung einer Website bei Google.
Aus diesem Grund ist es unerlässlich, dass die Ladegeschwindigkeit deiner Website maximiert ist. 5 schnelle Tipps hierfür:
- Komprimiere alle Bilder auf webp und sorge dafür, dass kein Bild > 200kb ist
- Räume deine CSS Klassen auf
- Entferne ungenutzte Animationen (oder vermeide Animationen gänzlich)
- Vermeide Third-Party-Scripts (wie Analytics und Co., diese sind nicht nur aus Datenschutzsicht kritisch, sondern verlangsamen deine Seite auch noch)
- Komprimiere dein HTML, CSS und JS
Wenn du nicht aus dem Stehgreif weißt, wie die einzelnen Schritte gehen, haben wir dir hier einen Schritt für Schritt Guide vorbereitet: Webflow Pagespeed Guide für Einsteiger und Webflow Pagespeed Guide für Fortgeschrittene
2. Responsiveness
Der meiste Website Traffic heutzutage kommt von mobilen Endgeräten wie Smartphones oder Tablets. Ist deine Seite also nicht für diese Geräte optimiert, sondern sieht nur auf dem Desktop PC richtig gut aus, freut sich deine Konkurrenz, da deine Website garantiert ein schlechteres Ranking verpasst bekommt.
Achte daher unbedingt darauf, dass deine Website für alle Breakpoints optimal dargestellt wird. Fehler, die du dabei vermeiden solltest:
- Overflow (Content der breiter als der Bildschirm ist und somit zu horizontalem Scrolling führt)
- Abgeschnittene Inhalte (Overflow nicht einfach “cutten”, sondern dafür sorgen, dass der gesamte Content innerhalb des Bildschirms sichtbar ist)
- Zu kleine oder zu große Schriftgrößen (Schriftgrößen von Headlines und Paragraphen sollten auf mobile Geräte angepasst werden. Als Faustregel kannst du hier nach folgendem Schema vorgehen: Schriftgröße Desktop > Schriftgröße Tablet > Schriftgrößte Smartphone)
- Nicht skalierte Bilder und Animationen (Sorge dafür, dass Bilder (ähnlich zu den Schriftgrößen) an die neuen Bildschirmgrößen angepasst sind; arbeitest du mit Animationen, sollten diese kleinere Bildschirme berücksichtigen oder aber individuelle Animationen für jeden Breakpoint erstellt werden)
- Vermeide Hover-Animationen auf mobile (auf mobile gibt es keine Maus, daher funktionieren Hover-Animationen nur auf dem Desktop)
3. Überprüfe HTTP-Statuscodes
Es kommt immer mal vor, dass alte Pages gelöscht werden oder sich die URL eines Unterseite verändert. Sollte das der Fall sein, muss in jedem Fall eine 301 Weiterleitung der alten URL auf die neue Ziel-URL erfolgen. Ist das nicht der Fall erhält ein User einen 404-Fehlercode und landet auf einer Defaultseite. Das ist schlecht für deine UX und dein SEO.

4. Steuere die Indexierung deiner Seiten
Per Default crawled Google alle deine Unterseiten und indexiert diese in der Google-Suche, solange diese keine Fehler aufweisen. Manche Seiten (z.B. wenn du eine Sandbox Seite zum testen neuer Sections hast, oder einen Style Guide als Unterseite in deiner Website) sollten aber nicht in der Google-Suche auftauchen, da sie nicht für Seitenbesucher*innen gedacht sind. Setze diese Seiten mit dem Tag <meta name="robots" content="noindex, nofollow"> auf “no-index” und gib Suchmaschinen so die Anweisung, die Seite nicht zu indexieren.
5. Nutze strukturierte Daten für deine Blogbeiträge
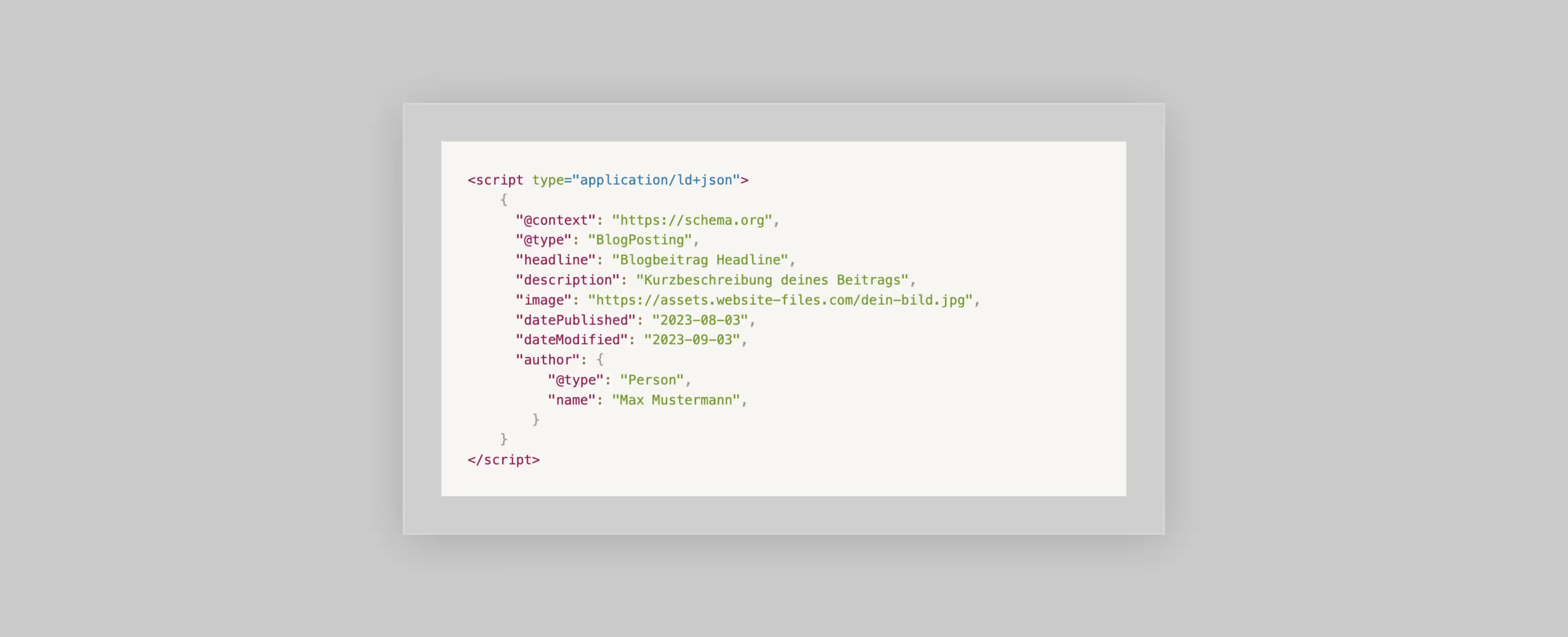
Fügst du deinen Beiträgen strukturierte Daten hinzu, so verstehen Google und Co. deine Beiträge besser und können optimierte Informationen über diese bereitstellen. Nach dem folgenden Schema fügst du strukturierte Daten zu deiner Webflow Website hinzu (in diesem Help Center Beitrag von Google findest du noch weiterführende Informationen, solltest du noch mehr strukturierte Daten einbetten wollen):

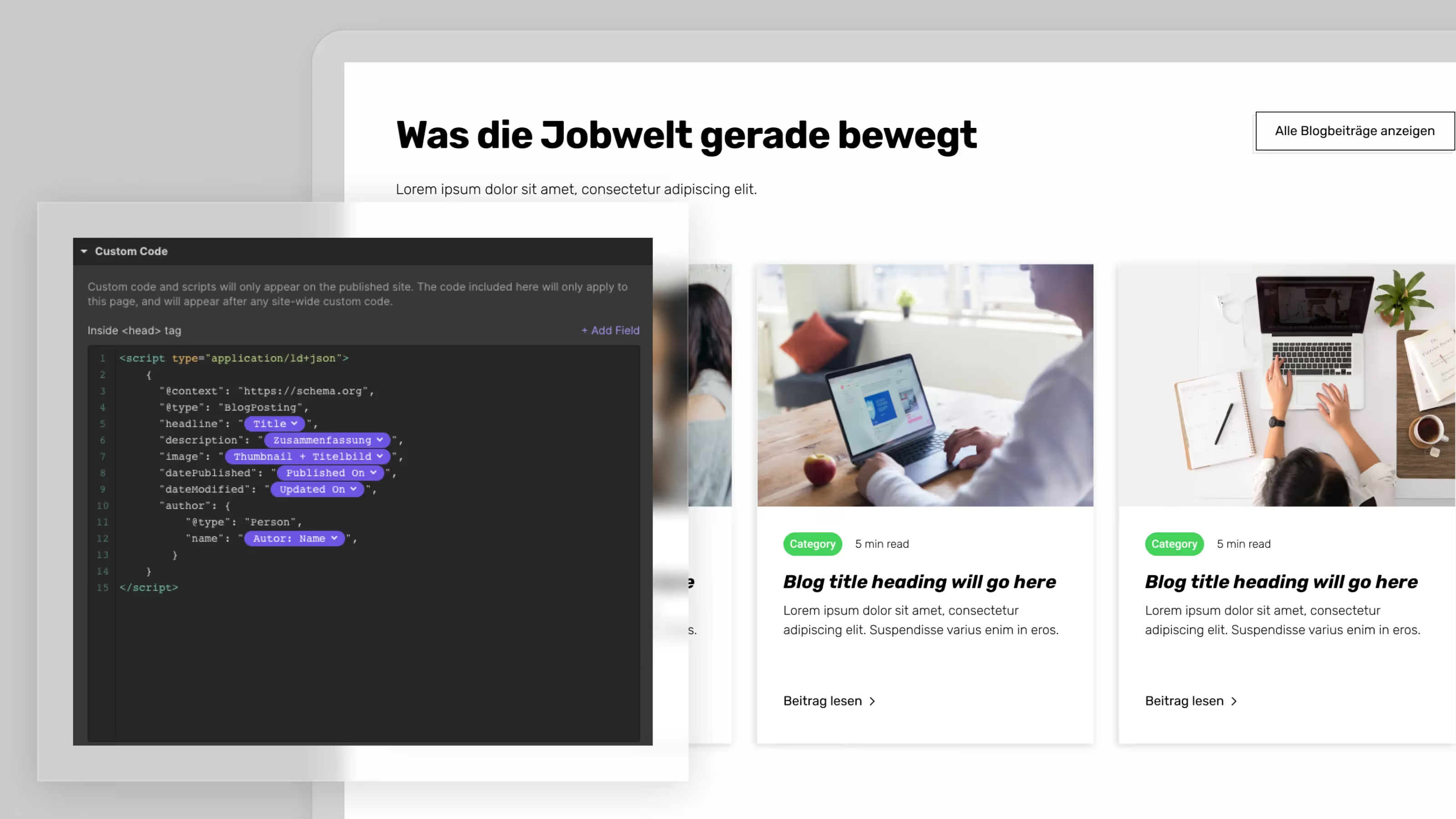
Natürlich lässt sich das auch mit dem Webflow CMS koppeln. Ersetze dafür einfach die statischen Inhalte durch Variablen aus dem Webflow CMS nach folgendem Vorbild:

Als langjähriger Webflow Professional Partner, haben wir einige Webflow Websites SEO-technisch auf Vordermann gebracht. Solltest du also bei der Umsetzung der obigen Tipps Hilfe benötigen, kannst du dich jederzeit bei uns melden.

