Webflow Forms sind ein wirklich einfacher und schneller Weg, Formulare auf der eigenen Website einzubauen. Das Problem sind aber häufig Spam-Bots, die diese ausnutzen und mit Spamnachrichten überhäufen.
Im schlechtesten Fall, kann man irgendwann echte Anfragen nicht mehr von unechten unterscheiden und verliert durch die Masse an Nachrichten auch noch wertvolle Leads.
Hier kann ein reCAPTCHA helfen. reCAPTCHA ist ein Google Service, der Formulare mit einer zusätzlichen Funktion ausstattet, die Spam sehr effektiv herausfiltern kann. Und die meisten kennen diese Funktion: die kleine Checkbox mit der Aussage: “Ich bin kein Roboter”.
Wie kann ich ein reCAPTCHA zu meinen Webflow Formularen hinzufügen?
Die Integration ist super einfach. Folge hierzu einfach folgenden Schritten.
1. Seite registrieren und API-Keys generieren
Um reCAPTCHA einsetzen zu können, musst du deine Website kostenlos auf der Google Cloud Plattform registrieren.
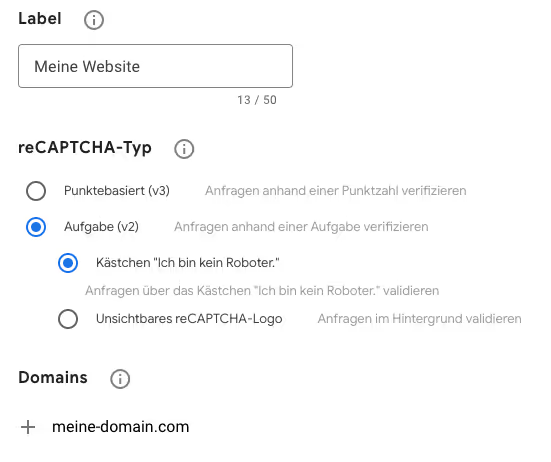
- Geh auf die reCPACHTA Seite von Google
- Wähle bei reCPATCHA-Typ “Aufgabe (v2)” aus
- Wähle die “Kästchen “Ich bin kein Roboter.”” Option
- Füge die Domain deiner Website hinzu
- Klicke auf “Senden”

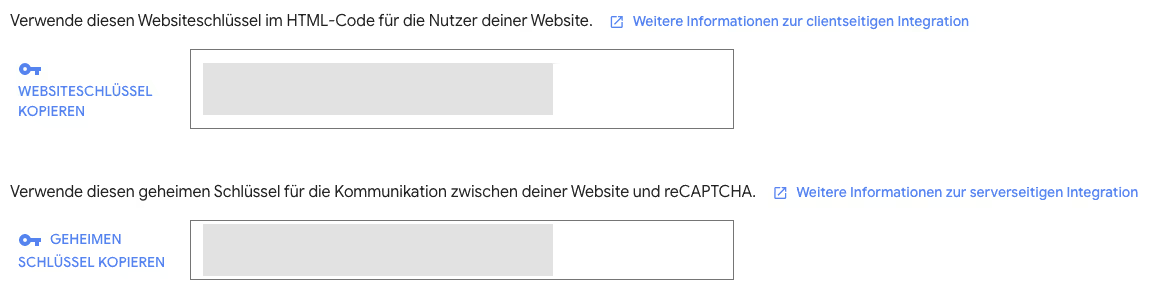
Die Registrierung der Domain kann ein paar Minuten in Anspruch nehmen, danach sollten dir aber sowohl der Websiteschlüssel, als auch der Geheime Schlüssel angezeigt werden.

2. Aktiviere reCAPTCHA für deine Webflow Formulare
Bevor du jetzt aktiv wirst und in Webflow reCAPTCHA aktivierst: sobald du reCAPTCHA in deinen Site Settings aktivierst, wird die Validierung für alle Formulare verpflichtend. Das bedeutet, es können keine weiteren Formulardaten übertragen werden, bis du das Setup abgeschlossen hast.
- Öffne die Site Settings deiner Webflow Website
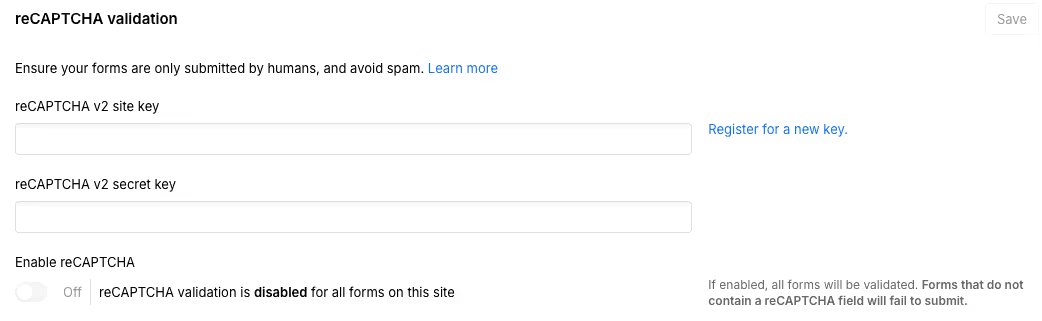
- Navigiere zum Reiter “Forms” und finde “reCAPTCHA Validation”
- Paste den Websiteschlüssel in das erste Feld “reCAPTCHA v2 site key”
- Paste den Geheimen Schlüssel in das zweite Feld “reCAPTCHA v2 secret key”
- Aktiviere die Checkbox unter “Enable reCAPTCHA”

3. Baue das reCAPTCHA in alle Formulare ein
Das technische Setup ist jetzt fertig. Öffne nun den Designer und baue das reCAPTCHA Element in alle deine Formulare ein. Es ist extrem wichtig, dass du wirklich alle Formulare mit dem Element ausstattest. Formulare ohne reCAPTCHA werden nämlich sonst nicht mehr abgeschickt. Leider gibt es keine Option, nur selektive Formulare mit dem reCAPTCHA auszustatten.
Sind alle Formulare ausgestattet, drücke noch einmal auf Publish und teste alle Formulare, damit keine Fehler passieren.


