Erhöhe den Pagespeed deiner Webflow Website mit 5 einfachen Schritten
Langsame Ladezeiten einer Website führen nicht nur zu Frustration deiner Seitenbesucher*innen, sondern auch zu einem schlechten Ranking bei Suchmaschinen wie Google und Bing. Wir haben 5 Schritte zusammengestellt, wie du den Pagespeed deiner Webflow Website erhöhen kannst.
Warum ist Pagespeed wichtig?
Recherchieren Personen im Internet nach wichtigen Informationen, gilt es für Google und Co. schnell und präzise die passenden Inhalte auszuspielen. Passen die Inhalte einer Website mit der Suchanfrage zusammen, wird der zugehörige Link in den Suchergebnissen angezeigt.
Klickt ein User jetzt auf den Link, die Seite lädt aber zu langsam, ist es sehr wahrscheinlich, dass der User die Seite schnell wieder verlässt. Diese sogenannte Bounce Rate steigt bei mobilen Endgeräten, wie Tablets oder Smartphones noch stärker an. Einerseits ist eine hohe Bounce Rate schlecht, da die User, die eine Seite einmal verlassen haben, vermutlich auch nicht mehr wieder kommen, und andererseits verschlechtert eine hohe Bounce Rate die Platzierung einer Website bei Google.
Crawler von Suchmaschinen crawlen langsame Seiten seltener, was eine weniger relevante Einstufung des Inhalts einer Website in den Suchergebnissen zur Folge hat. Aus diesem Grund, und um User nicht zu verärgern und eine optimierte User Experience zu bieten, ist der Pagespeed ein wichtiger Faktor für den Erfolg einer Website.
Wie kann ich den Pagespeed meiner Webflow Website erhöhen?
Achtung: diese Tipps richten sich ausschließlich an Nutzer*innen des Webflow CMS. Solltest du andere CMS wie z.B. WordPress nutzen, können einige der Tipps kompliziert umzusetzen sein.
Webflow bietet von Natur aus eine beeindruckende Performance von Websites. Dennoch können Personen, die sich nicht mit den Grundsätzen des Pagespeeds auskennen, erhebliche Fehler machen und so die eigene Website negativ beeinflussen. Insbesondere bei internen Teams, die die eigene Unternehmenswebsite selber verwalten, beobachten wir folgende Fehler häufig:
- Bilder werden in hoher Auflösung verwendet
- Es gibt kein eindeutiges CSS-Naming System; Hierdurch kommt es zu einem großen Durcheinander der Klassen
- Es werden viele Animationen verwendet, die nicht optimiert sind
- Es werden viele externe Skripte (sogenannte Third Party Scripts) verwendet
- HTML, CSS & JS werden nicht komprimiert ausgespielt
- etc.
Doch all diese Fehler lassen sich mit Webflow leicht beheben. Im Folgenden findest du eine Liste mit unseren Top 10 Tipps, die deinen Pagespeed garantiert positiv beeinflussen:
1. Komprimiere deine Bilder
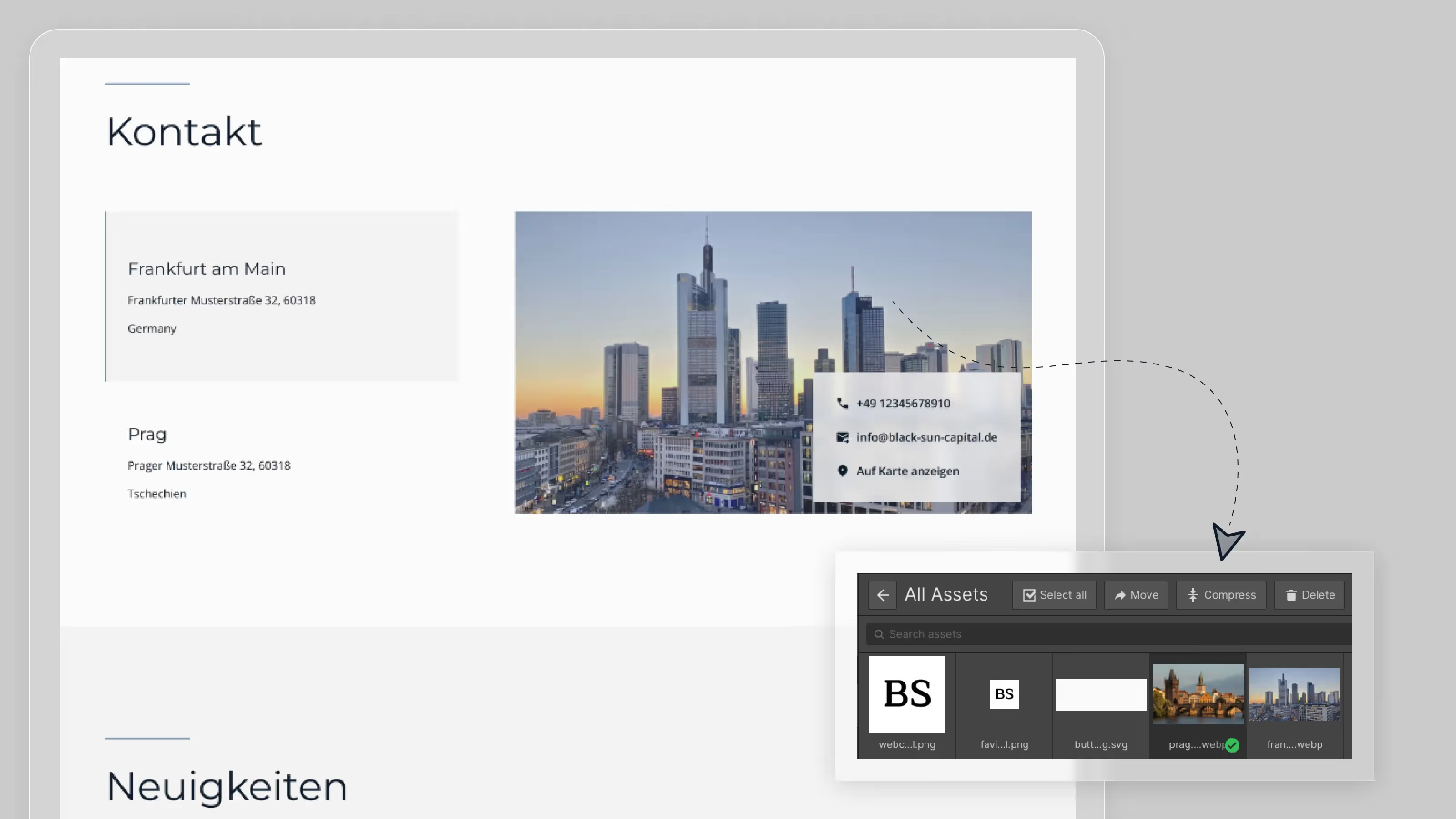
Einen der größten Hebel bieten die verwendeten Bilder auf deiner Website. Achte darauf, dass alle Bilder vor dem hochladen komprimiert werden. Das gilt sowohl für JPGs, PNGs, als auch SVGs. Solltest du Bilder nicht selber komprimieren können, findest du im Internet eine Vielzahl an Anbietern, die das direkt im Browser für dich übernehmen. Im Allgemeinen solltest du versuchen, so wenige Bilder wie möglich zu verwenden. Wenn du Bilder verwendest, eigenen sich Vektorgrafiken (sogenannte SVGs) am besten. Grundsätzlich sollten Bilder so klein wie möglich sein, eine gute Faustregel sind < 200kb.
Pro Tipp vom VE-Team: Du kannst Bilder auch direkt in Webflow auf das super-moderne webp-Format komprimieren. Wähle hier einfach das Bild im Asset-Panel aus und klicke in der obigen Leiste auf komprimieren.

2. Räume deine CSS-Klassen auf
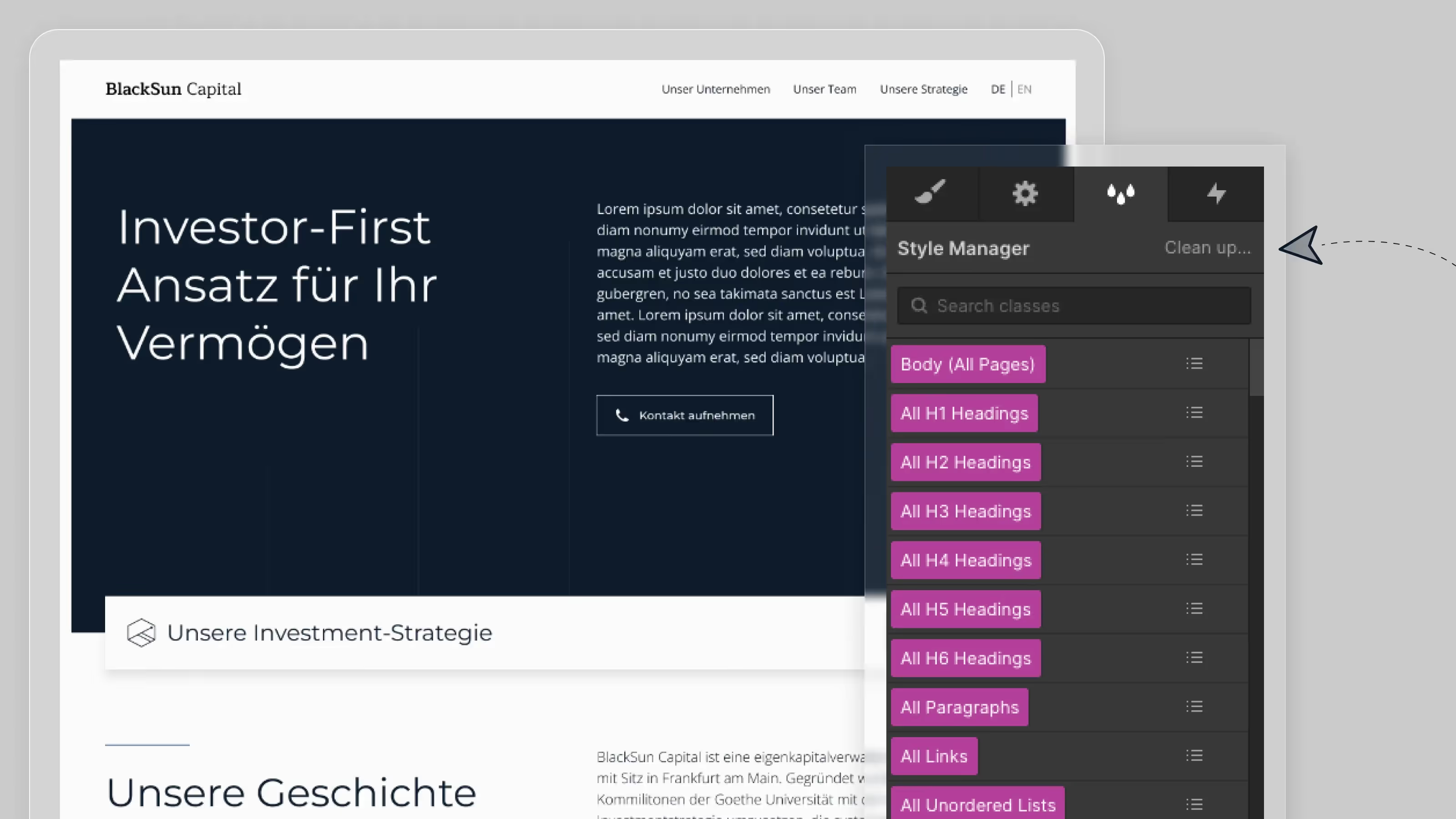
Die meisten Projekte, die Probleme mit dem Pagespeed haben, verfügen über kein klares CSS-Naming-System. Also ein definiertes Set an CSS-Klassen, die das CSS übersichtlich und klein halten. Hierdurch entsteht eine große CSS-Datei, die beim Aufruf deiner Website erstmal geladen werden muss. Ein Problem: Auch CSS-Klassen, die gar nicht mehr verwendet werden, werden hier gespeichert und blähen den Umfang weiter auf.
Um genau das zu vermeiden, kannst du im Style Manager (die drei “Tropfen” oben rechts im Webflow Designer) alle CSS-Klassen eliminieren, die nicht mehr benutzt werden. Klicke hierzu einfach auf “Clean Up”.

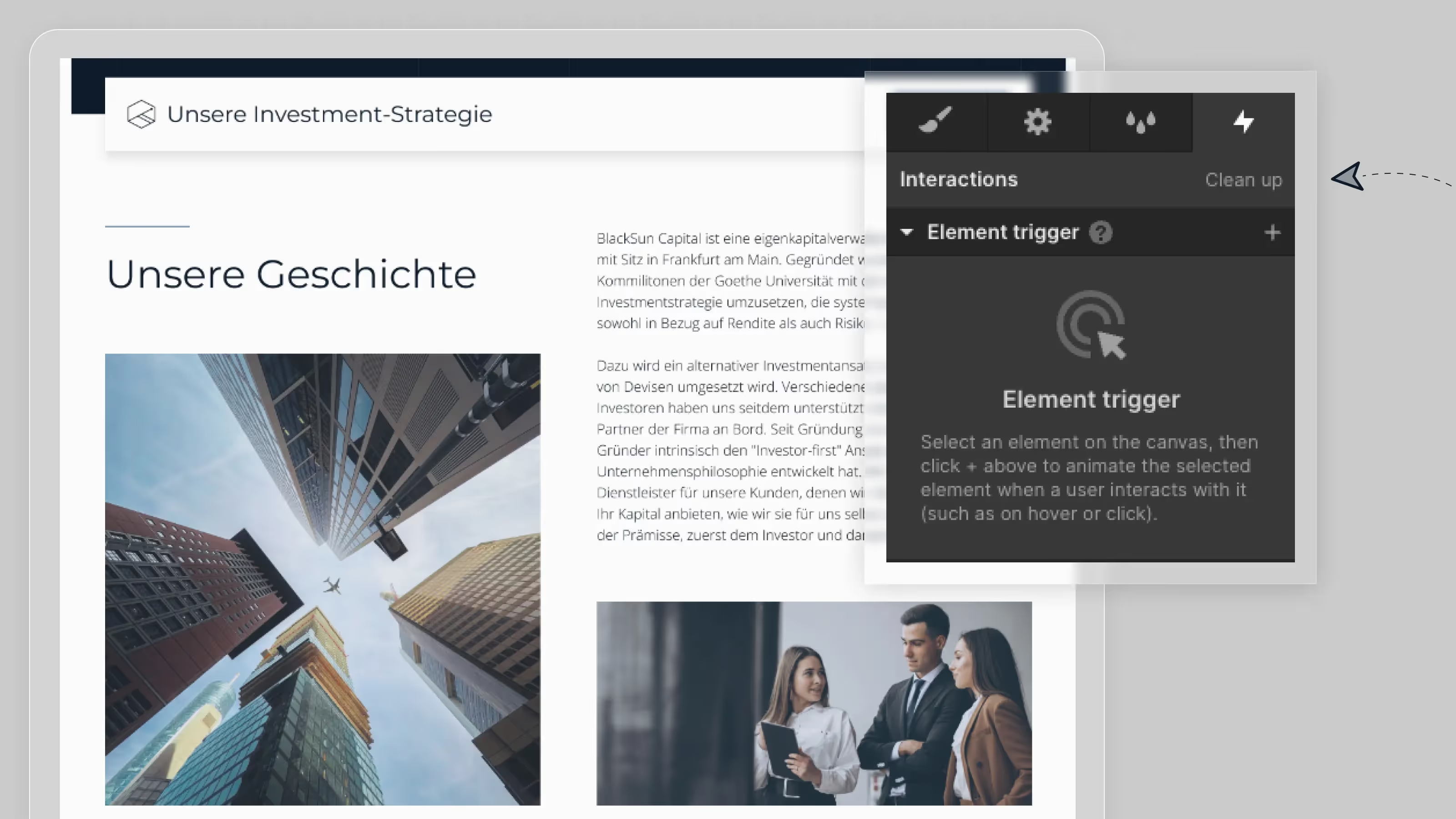
3. Lösche alte Animationen
Analog zum Vorgehen beim CSS-Aufräumen, gibt dir Webflow auch die Möglichkeit, alte Animationen zu löschen. Hierzu springst du in das Interactions Panel (der “Blitz” oben rechts im Webflow Designer) und klickst auf “Clean Up”. In der nachfolgenden Benachrichtigung wird dir nochmal zusammengefasst, welche Animationen gelöscht werden.

4. Vermeide Third Party Scripts
Die meisten Websites kommen irgendwann an eine Grenze, an der Funktionen gewünscht sind, die nativ nicht verfügbar sind. Beispiele hierfür sind die Integration von Social Media Postings, Kalenderintegrationen, Tracking von Besuchen und einige mehr. Alle diese Integrationen müssen beim Laden der Seite von anderen Servern geladen werden und schaden somit deinem Pagespeed. Unsere Empfehlung ist daher immer, auf Drittanbieterskripte zu verzichten. Da das nicht immer geht, sollten zumindest alle Skripte entfernt werden, die nicht aktiv genutzt werden.
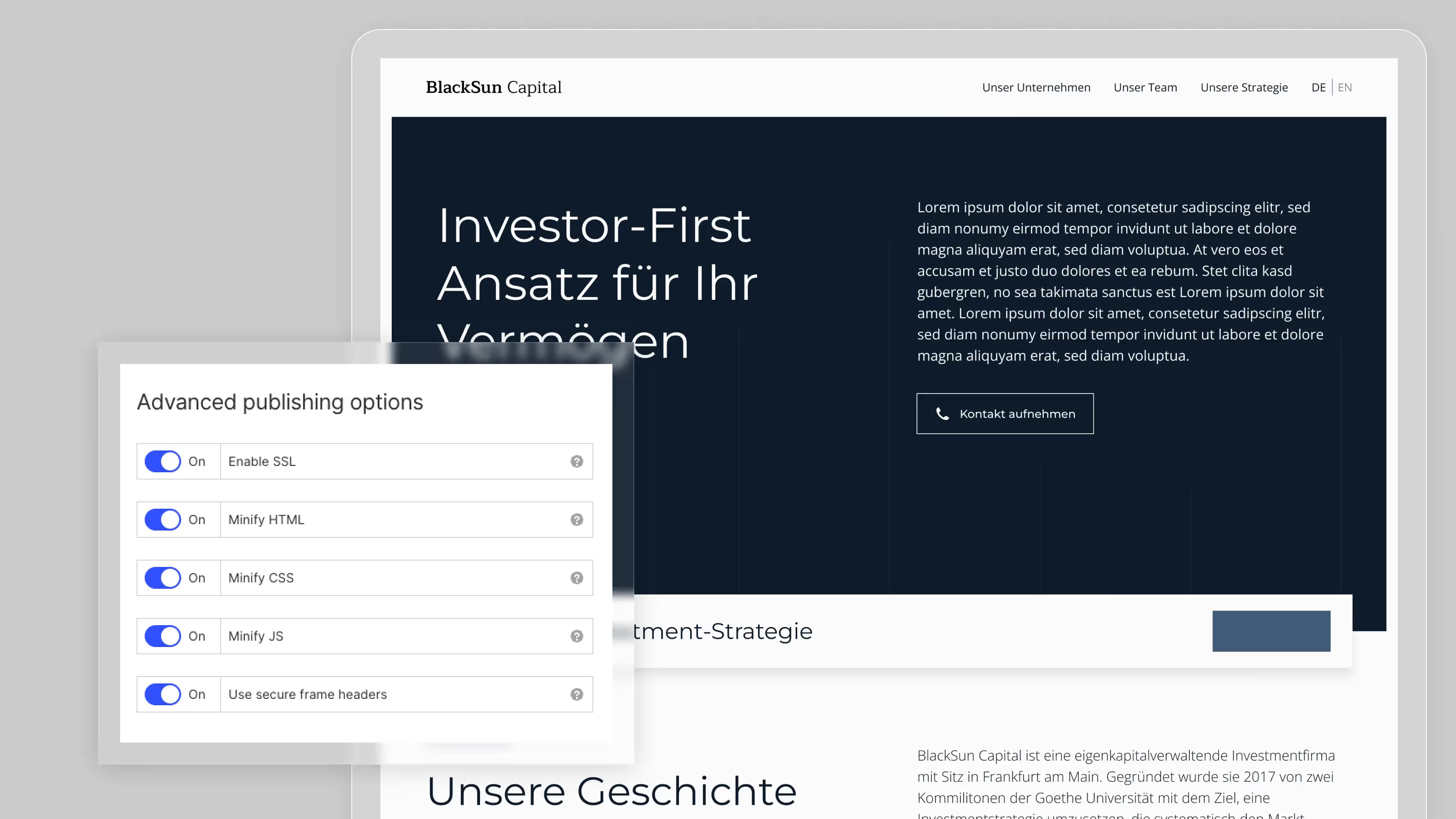
5. Komprimiere dein HTML, CSS und JavaScript
Eine weitere schnelle und einfache Maßnahme für deinen Pagespeed, ist das Minimieren deines HTML, CSS und JavaScript Codes. Aus allen 3 Code-Bausteinen kann ein Browser deine finale Webflow Website darstellen. Allerdings ist ein Browser kein Mensch und kann auf die Lesbarkeit des Codes verzichten. Von daher bietet Webflow in den Page Settings / Publishing die Möglichkeit den Code deiner Seite zu komprimieren. Das macht den Code schwerer lesbar (für Menschen wohlgemerkt), allerdings lädt dieser auch schneller.

Wir hoffen, dass dir die Tipps schnell und erfrischend einfach helfen, deinen Pagespeed zu erhöhen. Solltest du noch tiefer in die Materie einsteigen wollen, empfehlen wir dir den: Webflow Pagespeed Guide für Fortgeschrittene.

