Die Zeit, in der du Textänderungen an deine Agentur schreiben musst ist vorbei.
In den meisten Unternehmen ist folgender Fall bekannt: Du möchtest schnell einen Rechtschreibfehler korrigieren, der einer Teamkollegin aufgefallen ist. Das Problem: Du hast keinen Zugriff auf die Website, da sie von einer Agentur erstellt wurde und auch über diese gehosted wird. Also doch der Weg über eine kurze Email, die aus einer Sache von wenigen Sekunden einen Task macht, in den 5 Personen, 2 Unternehmen und 1 Rechnung involviert ist.
Diese Zeiten sind mit dem Webflow Editor vorbei. Mit Webflow ist selbstverständlich, dass du Änderungen an Texten 100% selber vornehmen kannst. Aber das ist nicht alles. Mit dem Editor kannst du Blogbeiträge schreiben, SEO Einstellungen ändern, Texte korrigieren oder ganz umschreiben, Links verändern und Bilder mit einem Klick austauschen.
Damit du dich aber nicht selbstständig via Learning by Doing mit dem Editor befassen musst, haben wir dir im Folgenden eine Übersicht über alle Features und Tipps zusammengestellt:
Die Features des Webflow Editors im Detail
Einmal in den Webflow Editor eingelogged, befindest du dich automatisch im Bearbeitungsmodus deiner Website. Diesen kannst du auch ganz einfach an der neuen “Leiste” am unteren Bildschirmrand erkennen.
1. Verändere Texte direkt auf deiner Website
Texte ändern ist mit dem Editor das Einfachste der Welt. Klicke dafür einfach in eine Textzeile, die du bearbeiten willst und schreibe den neuen Text direkt auf der Website. Zufrieden? Klicke einfach unten rechts auf “Publish” und sieh dabei zu, wie deine Änderungen direkt live gehen.

Hinweis vom VE-Team: Webflow zeigt dir neben dem publish Button eine Zusammenfassung, wie viele Änderungen mit dem nächsten Publishing live geschaltet werden.
2. Tausche Bilder aus
Bilder austauschen ist ebenfalls super einfach. Fahre hierfür einfach mit dem Mauszeiger über ein Bild und klicke dieses an. Es öffnet sich automatisch dein Explorer / Finder und du kannst ein neues Bild hochladen.
Pro Tipp vom VE-Team: Komprimiere Bilder vor dem Hochladen immer. So optimierst du deinen Pagespeed und dein SEO.

3. Ändere Links von Buttons und Co.
Neben dem Ändern der Texte in Buttons und Link-Blöcken, kannst du auch das Link-Ziel verändern. Fahre hierfür ebenfalls mit dem Mauszeiger über einen Button und klicke das graue Zahnrad-Icon, welches oben rechts erscheint.
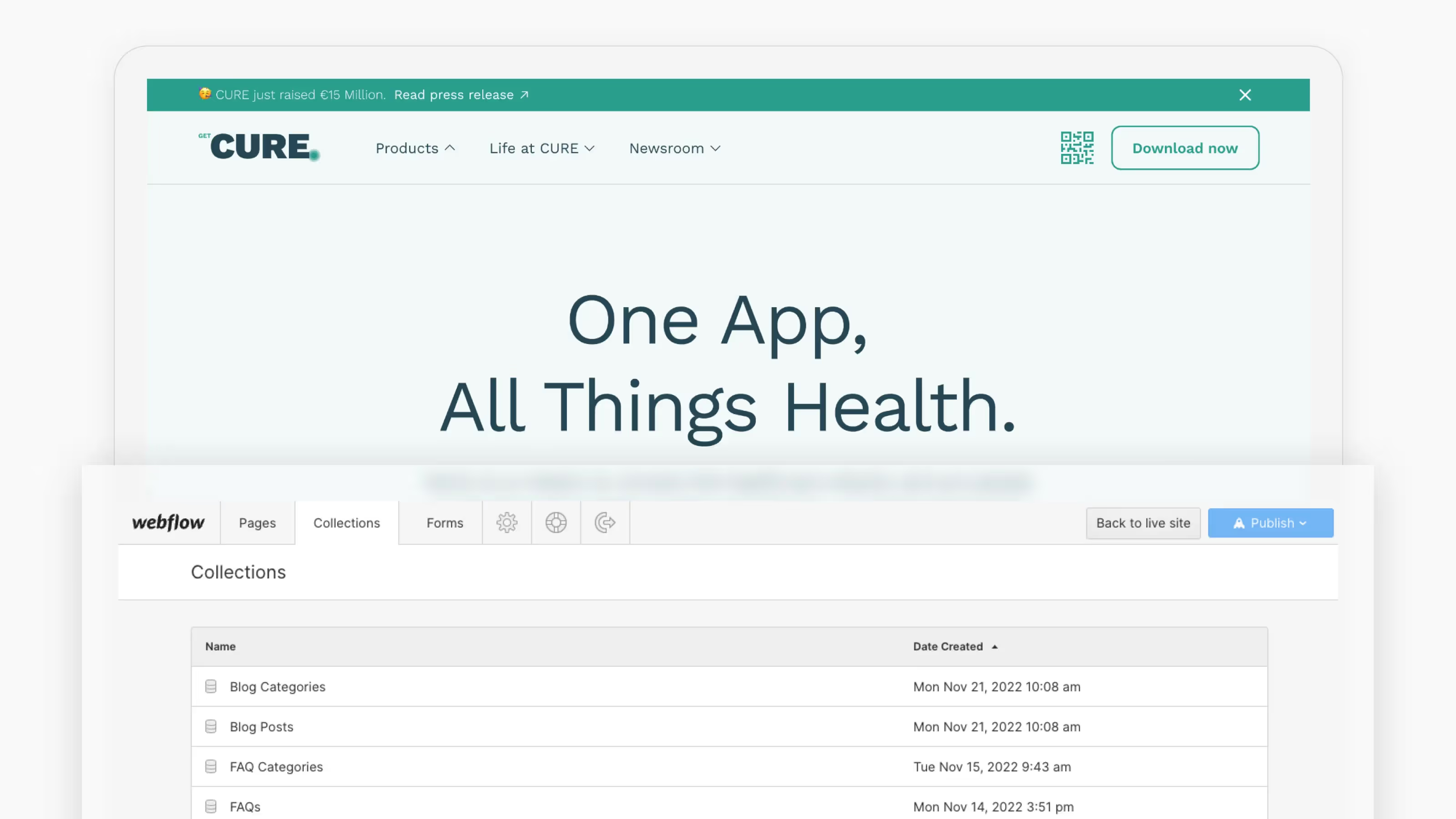
4. Lade neue CMS Einträge (wie Blogbeiträge und ähnliches) hoch
Enthält deine Website dynamische Inhalte, die in sogenannten CMS Collections gespeichert werden, kannst du neue Inhalte direkt im Editor hochladen. Als Beispiel nehmen wir hierzu unseren Blog. Um einen neuen Beitrag hochzuladen, navigierst du hierzu über Collections > Blog Posts und klickst auf “New Blog Post”. Es öffnet sich sofort eine Maske, in der du alle Inhalte des Posts hochladen kannst.
Über Publish kannst du den neuen Beitrag dann auch direkt veröffentlichen. Glückwunsch!

5. Form-Data anzeigen
Enthält deine Website ein oder mehrere Formulare, kannst du eingereichte Antworten und Anfragen auch direkt im Webflow Editor einsehen. Navigiere dazu auf den Reiter “Forms”.
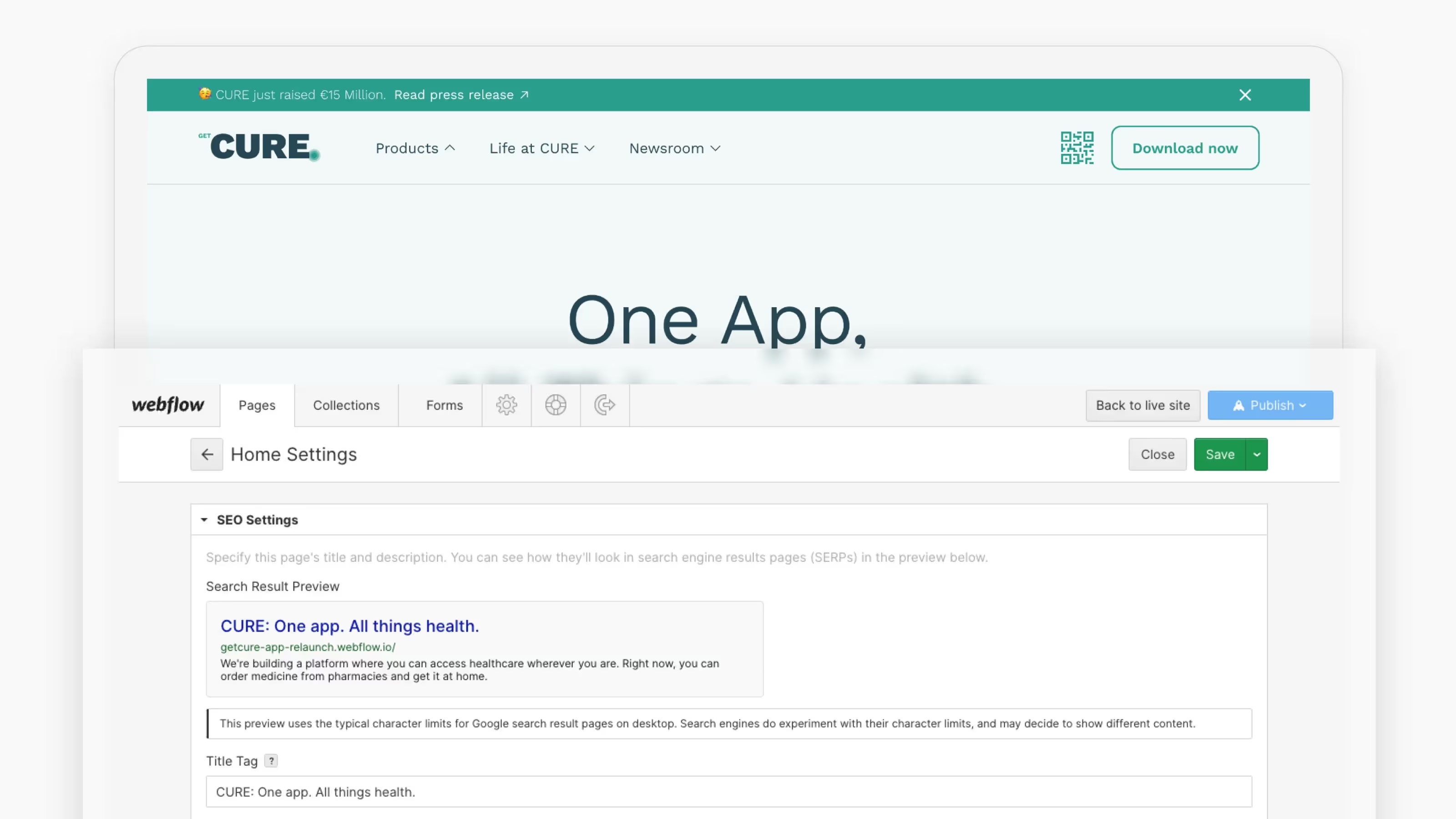
6. Advanced: Bearbeite deine SEO und Open-Graph Einstellungen
Die Fußleiste des Webflow Editors beinhaltet neben Forms, Collections, Orders, etc. auch noch den Reiter “Pages”. Über diesen kannst du zwischen den Unterseiten deiner Website navigieren, allerdings auch andererseits direkt die SEO- und Open-Graph-Einstellungen aller Seiten bearbeiten.
Hierzu klickst du auf Settings und kannst direkt die Meta Daten: wie Meta Title und Meta Description deiner Seiten bearbeiten.

Solltest du natürlich mal an die Grenzen des Editors stoßen, kannst du dich selbstverständlich jederzeit an deine Webflow Agentur wenden. Insbesondere Änderungen an der Struktur und dem Aufbau der Website lassen sich nicht mit dem Editor erledigen. Diese erfolgen mit dem Webflow Designer, also der vollumfänglichen Benutzeroberfläche von Webflow.

