Langjährige Webflow-Nutzer kennen diesen einen Pain-Point mit Sicherheit: Webflow Websites konnten bis Oktober 2023 nur sehr kompliziert auf mehreren Sprachen bereitgestellt werden. Manuelle Workarounds oder teure externe Tools mussten herhalten, wenn eine deutsche Website auch auf englisch nutzbar sein sollte.
Damit macht Webflow endlich Schluss und launcht im Oktober 2023 das neue Localization Feature. Doch wer denkt, Localization bedeutet einfach nur Mehrsprachigkeit, der ist weit gefehlt. Das Webflow Team geht hier einige Schritte weiter und liefert:
- einen nativen Sprachwechsler
- Übersetzungen für statische und CMS-basierte Seiten
- Automatische Übersetzungen aller Inhalte (und nachträgliche manuelle Editierung)
- Bilder und Content lassen sich für spezifische Sprachen variieren
- Alt-Tags und Meta-Daten lassen sich für alle Sprachen granular einstellen
- Unterverzeichnisse sorgen für lokale URLs
- Conditional Visibility für Elemente basierend auf der Sprache
- Individuelle Styles für verschiedene Sprachen (nur Enterprise)
- Einfaches Wechseln zwischen Sprachen im Designer
- Kein Wechseln zwischen Plattformen / Tools mehr
- Sprachspezifische URLs und Hreflang-Tags kommen in die automatische Sitemap
Doch vorweg erstmal die Frage:
Was bringt mir eine mehrsprachige Website?
Mehrsprachige Websites sind kein no-brainer. Natürlich klingt das Argument, dass mehr Personen die Website konsumieren können, erstmal gut, allerdings bringt die Mehrsprachigkeit auch Mehrkosten und Mehraufwand mit sich.
Wer sich dennoch fragt, was eine mehrsprachige Website bringt. Hier unsere Top 5 Punkte:
- Erweiterte Reichweite: Durch die erweiterte Ansprache eines internationalen Publikums, kann die Website von deutlich mehr Personen konsumiert werden. Die Möglichkeit eine größere Kundenbasis anzuziehen steigt. Aber nicht nur bei Internationalisierung macht Mehrsprachigkeit Sinn. Auch innerhalb des eigenen Landes gibt es viele Nicht-Muttersprachler, die aber dennoch an den gezeigten Inhalten interessiert sein könnten.
- Lokale SEO-Optimierung: Die zunehmende Reichweite zeigt sich auch bei den SEO-Ergebnissen. Durch die Indexierung auf verschiedenen Sprachen, kann der gezeigte Content besser ranken. Keywords, die in einer Sprache teilweise stark überfregmentiert sind, sind in anderen Sprachen ggf. eine grüne Wiese. Durch lokale URLs (z.B. virtual-entity.com/en/portfolio) und lokale Meta Titel und Meta Descriptons lassen sich Suchergebnisse für andere Sprachen granular kontrollieren.
- Wettbewerbsvorteil durch UX: Eine Website mit mehreren Sprachen hebt sich automatisch von Konkurrenten ab, die keinen Wert darauf legen. So steigt die Kundenwahrnehmung und ggf. auch das Markenimage, da auf eine breitere Zielgruppe eingegangen wird und Personen sich selbst für ihre präferierte Sprache entscheiden können.
- Höhere Konversionsraten: Durch die zunehmende Benutzerfreundlichkeit und die Zunahme an potenziellen Websitebesuchern, steigt voraussichtlich auch die eigene Conversionrate.
- Globaler Marktzugang: Eine mehrsprachige Website dient als Eingangstor zur Erschließung neuer internationaler Märkte. Teilweise ist es sogar verpflichtend für den Marktzugang in gewissen Ländern, eine Website auf der lokalen Sprache vorzuweisen. Spätestens, wenn also über internationale Expansion nachgedacht wird, macht Mehrsprachigkeit Sinn.
Wie kann ich Webflow Localization nutzen?
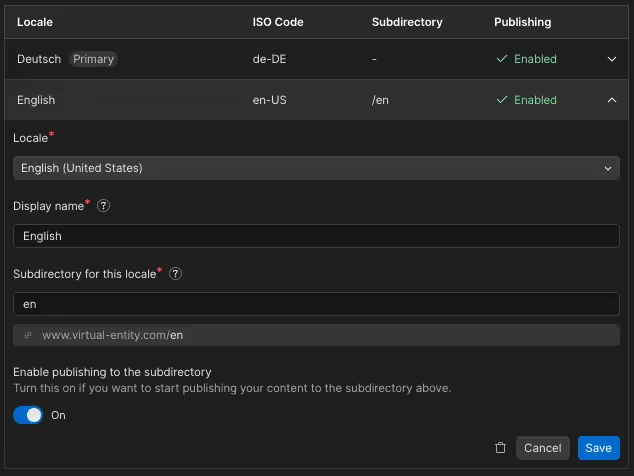
Etwas verwirrend in den Einstellungen der Website im Webflow Designer, gibt es die neue Schaltfläche Webflow Localization. Einmal aktiviert, lassen sich hier Sprachen hinzufügen, die die Website zukünftig sprechen soll. Wird eine neue Sprache hinzugefügt, lässt sich auch direkt der Anzeigename und das Unterverzeichnis für die neue Sprache festlegen.
Im gezeigten Beispiel, haben wir die Sprache “English” hinzugefügt und dieser das Unterverzeichnis /en zugeordnet:

In den gleichen Einstellungen lässt sich zudem das Feature aktiveren, ob Personen automatisch auf ihre Browsersprache weitergeleitet werden sollen, wenn diese auf der Website zur Verfügung steht:

Was verändert sich durch Webflow Localization im Designer?
Der größte Vorteil von Webflow Localization ist die nahtlose Integration im Webflow Designer. Hierdurch wird das Wechseln zwischen verschiedenen Tools unnötig und Workflows deutlich schneller und weniger kompliziert.
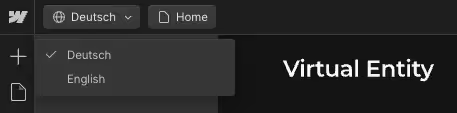
Über den Language Switcher oben links im Designer, lässt sich in Sekunden zwischen Sprachen wechseln und der Content auf anderen Sprachen wird editierbar.

Wie passe ich meinen Content für andere Sprachen an?
Das Bearbeiten von Content auf anderen Sprachen ist super easy direkt im Webflow Designer möglich. Fangen wir mit statischen Seiten an:
Statische Seiten bearbeiten
Um den Text-Content auf statischen (nicht CMS) Seiten zu bearbeiten, reicht ein einfacher Rechtsklick auf ein Element. Im Folgenden öffnet sich ein Fenster und man erhält die Option Texte auf die jeweilige Sprache (hier ausgewählt: englisch) übersetzen zu lassen. Im gleichen Fenster lassen sich zudem auch alle Änderungen für localized Settings zurücksetzen.

Pro-Tipp: Wähle das Page-Wrapper (wenn vorhanden) Element auf deiner Seite aus und klicke auf Translate to English. Es wird automatisch der gesamte Content der Seite übersetzt.
Wichtig: Die Qualität der Übersetzungen ist erstaunlich gut, allerdings sollte alle Texte unbedingt nochmal quergelesen werden, bevor die Änderungen gepublished werden.
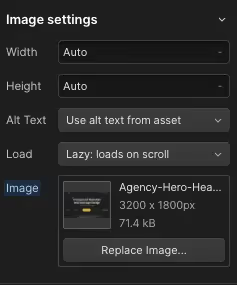
Das Bearbeiten von Bildern für andere Sprachen erfolgt nach dem gleichen Schema. Einfach Bild auswählen und in den Image Settings das neue Bild hochladen. So lassen sich Bilder schön auf Anforderungen anderer Sprachen anpassen:

CMS-basierte Seiten bearbeiten
Kurze Info vorweg: Beinhaltet deine CMS-basierte Seite statische Inhalte (z.B. ein Newsletterformular zur Anmeldung), dann lassen sich diese gemäß dem Vorgehen aus dem vorherigen Abschnitt übersetzen.
Für dynamische Inhalte, die direkt aus dem CMS gezogen werden (z.B. Blogbeiträge), ist das Übersetzen von Content aber noch einfacher. Öffne hierzu einfach wie gewohnt dein CMS und wähle die Sprache aus, für die die Übersetzung gemacht werden soll.
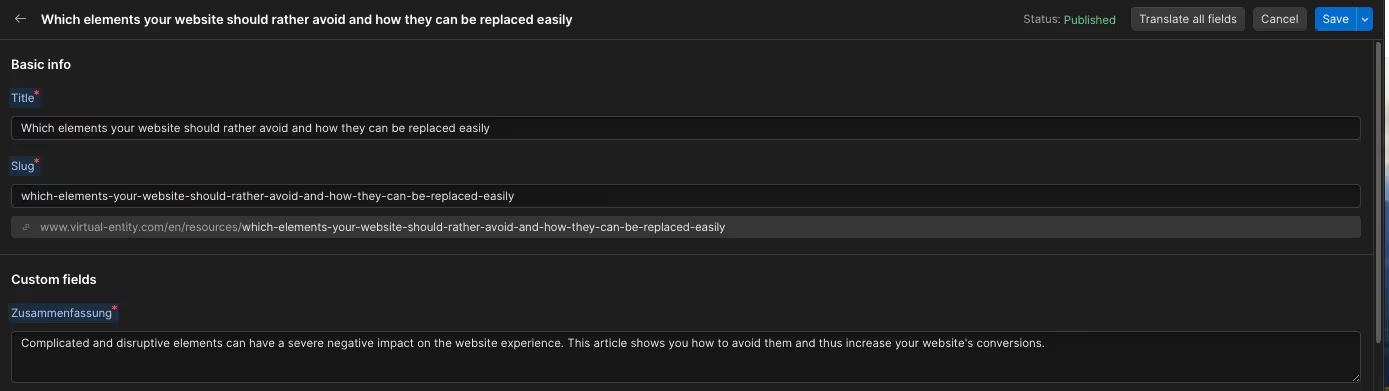
Springe jetzt in ein CMS-Item und du findest den neuen Button “Translate all fields” in der oberen rechten Ecke. Mit einem Klick lassen sich also alle Inhalte des Items übersetzen und der Eintrag auf englisch ist fertig.
Aber Achtung: Insbesondere bei langen Texten und SEO-relevanten Inhalten empfiehlt sich ein drüberlesen absolut.

Anhand der blauen Markierung, die du im Bild beispielsweise bei Title siehst, kannst du erkennen, welche Inhalte für die Sprache angepasst (also lokalisiert) wurden. Klickst du auf ein blaues Feld, lassen sich alle Änderungen auf den Stand der primären Lokale zurücksetzen.
Pro-Tipp: Solltest du Links in deinen Blogbeiträgen verwenden, die auf andere Beiträge verlinken, musst du diese manuell anpassen. Ansonsten führt der Link aus dem englischen Beitrag auf den deutschen und vice versa.
Wichtig: Legst du neue Beiträge in deinem CMS an, werden diese nicht automatisch übersetzt oder gepublished. Das bedeutet, du musst jedes mal neue Beiträge auf alle Sprachen übersetzen und dann nochmal auf Publish klicken, um auch die mehrsprachigen Versionen online zu stellen.
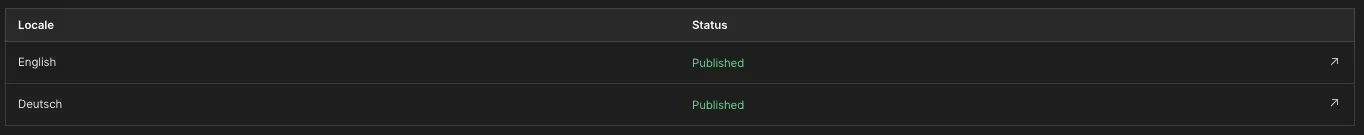
Anhand des letzten Felds in einem CMS Item kannst du schnell erkennen, welchen Status deine Items für alle Sprachen haben.

Den Webflow Language Switcher auf der Website einbauen
Ist der ganze Content übersetzt und auf alle Sprachen angepasst, fehlt nur noch eins: Die Möglichkeit, dass Websitebesucher auch die Sprache wechseln können. Wie eingangs angesprochen, bietet das Localization Feature auch die Möglichkeit des automatischen Redirects auf die Browsersprache des Besuchers an.
Zusätzlich sollte aber immer ein Language Switcher verbaut sein, der das manuelle Wechseln der Sprache zulässt. Dieser heißt bei Webflow “Locales List” und befindet sich zur Zeit noch in der Beta.

Die Locales List funktioniert 1:1 wie eine CMS Collection List und lässt sich auch genau so stylen. Der einzige Unterschied ist, dass sich zusätzlich der Current State designen lässt. So kannst du der Sprache, die zur Zeit ausgewählt ist, ein Extra-Styling geben, um sie zu highlighten.
Die Locales List lässt sich überall auf der Website platzieren. Auch mehrfach.
Was kostet Webflow Localization?
Offiziell gibt es 3 verschiedene Pricing Pläne. Für die meisten Leser dieses Beitrags werden aber nur die ersten Beiden in Anbetracht kommen, da der dritte für Enterprise Kunden vorbehalten ist.
Essential Localization Plan für 9$ / Monat
Startest du gerade erst mit Mehrsprachigkeit, oder reichen dir erstmal die Basisfunktionen, gibt es einen günstigen Einsteigerplan: Den Essential Plan
Dieser kostet 9$ / Monat / Sprache und ermöglicht dir:
- bis zu 3 Sprachen hinzuzufügen
- automatische Übersetzungen zu nutzen
- deine CMS zu lokalisieren
- statische Pages zu lokalisieren
- und Basisfunktionen für lokales SEO zu nutzen
Da insbesondere die wichtigen Features wie lokale URLs und das automatische Umleiten von Besuchern auf ihre präferierte Sprache nicht enthalten sind, empfehlen wir aber grundsätzlich den:
Advanced Localization Plan für 29$ / Monat
Genau wie der Essential Plan, kostet der Advanced Plan / Sprache / Monat. Bedeutet, dass jede weitere Sprache auch mit weiteren Kosten einhergeht. Im Detail liefert dir der Advanced Plan:
- Bis zu 5 Sprachen
- automatische Übersetzungen
- CMS Lokalisierung
- Statische Seiten Lokalisierung
- SEO Lokalisierung
- Asset Lokalisierung
- Lokale URLs
- Automatische Umleitung von Besuchern
Da insbesondere die lokalen URLs und die Weiterleitung von Besuchern einen großen Einfluss auf dein SEO und die Nutzerfreundlichkeit haben können, empfiehlt sich dieser Plan für alle, die das Thema Mehrsprachigkeit großflächig angehen wollen.

