Wer Brevo nutzt, weiß wie vielfältig die Plattform für das Versenden von Emails und viele weitere Funktionen ist. Vom simplen Newsletter, bis hin zu mehrschichtigen Automatisierungen, lässt sich mit Brevo so Einiges aus dem Marketingmix abdecken.
Der Erfolg dieser Kampagnen hängt aber nicht selten davon ab, wie nahtlose diese in die User-Journey eingebunden sind. So ist es nicht verwunderlich, dass das Styling von Brevo Formularen manchmal bemängelt wird. Zu wenig granulare Einstellungsmöglichkeiten führen zu einem Style-Bruch, wenn man Formulare bspw. auf der eigenen Website einbettet.
Doch wir haben geniale Neuigkeiten für dich: Wenn du Webflow verwendest, musst du deine perfekt gestylte Website nicht mehr mit Brevo-Formularen verschändeln. Beide Plattformen lassen sich nahtlos verbinden - ganz ohne weitere Tools. Nutze native Webflow Forms und sende die Daten aus diesen direkt an eine Brevo-Liste.
Welche Vorteile habe ich von Webflow x Brevo
Der offensichtliche Vorteil dieser Methode liegt in der Designfreiheit. Brevo ist großartig, das Design von Formularen aber definitiv ausbaufähig. Mit Webflow kannst du Formulare granular stylen, hast aber keine zusätzlichen Email-Marketing-Features. Durch die Verknüpfung beider Tools, kannst du also das visuelle Erscheinungsbild deines Formulars genau so anpassen, wie du es dir für die Kampagne vorstellst - ganz ohne Kompromisse.
Webflow Formular mit Brevo verbinden in 3 Schritten
Der einfachste Weg, Brevo auf Webflow Websites zu nutzen, ist die Einbettung des <iframes>, das du aus direkt aus deinem Brevo-Account holen kannst. Wenn du aber dein Webflow Formular nutzen möchtest, musst du nur folgende 3 Schritte befolgen:
1. Anpassen des E-Mail-Adressfeldes
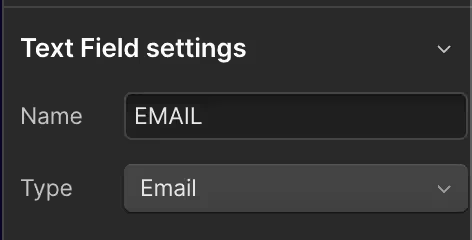
Als erstes musst du in die Einstellungen des Email-Felds in deinem Webflow Formular springen und das Feld Text-Field-Settings > Name in “EMAIL” zu ändern. Standardmäßig ist das Feld mit “Email” benannt. Durch diese Änderung stellst du sicher, dass das Email-Feld genau mit dem Formularnamen in Brevo übereinstimmt. Zur Sicherheit hinterlege “EMAIL” auch als ID des Feldes.

Wiederhole diesen Schritt für alle Felder, die dein Formular haben soll.
2. Ändere die Formularaktion
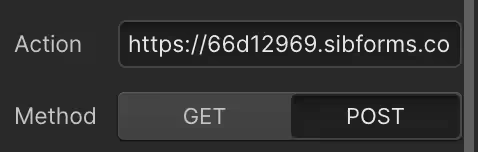
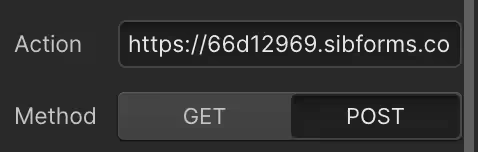
Im zweiten Schritt musst du festlegen, dass die Aktion des Submit-Buttons geändert werden soll. Das kannst du in den Form-Settings > Action hinterlegen. Füge hier die Brevo-URL deines Formulars ein. Diese hat folgende Formatierung:
https://(account-number).sibforms.com/serve/(form-id)

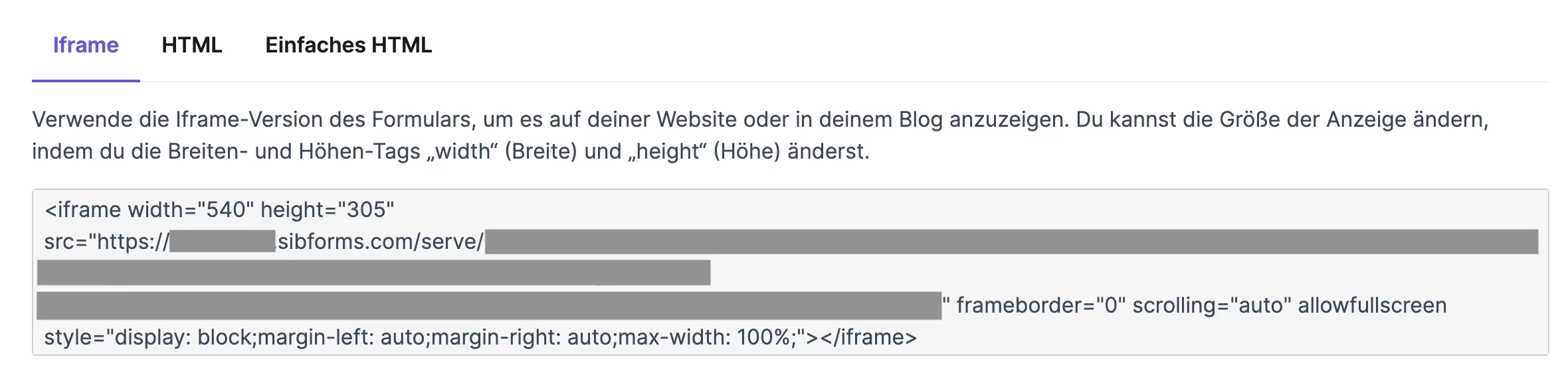
Es ist essenziell, dass du hier die richtige Action-URL deines Brevo-Formulars hinterlegst. Ansonsten werden Form-Submissions nicht übertragen. Du findest du Form-URL in deinem Brevo-Embed-Code hier:

3. Ändere die Formularmethode von Get zu Post
Der letzte Schritt ist mit einem Klick gemacht. Ändere die Method in den Form-Settings von Get zu Post. Jetzt kannst du dein Formular publishen und testen. Du solltest Formular-Submissions jetzt in deinen Brevo-Listen sehen können und Automatisierungen in Brevo triggern.

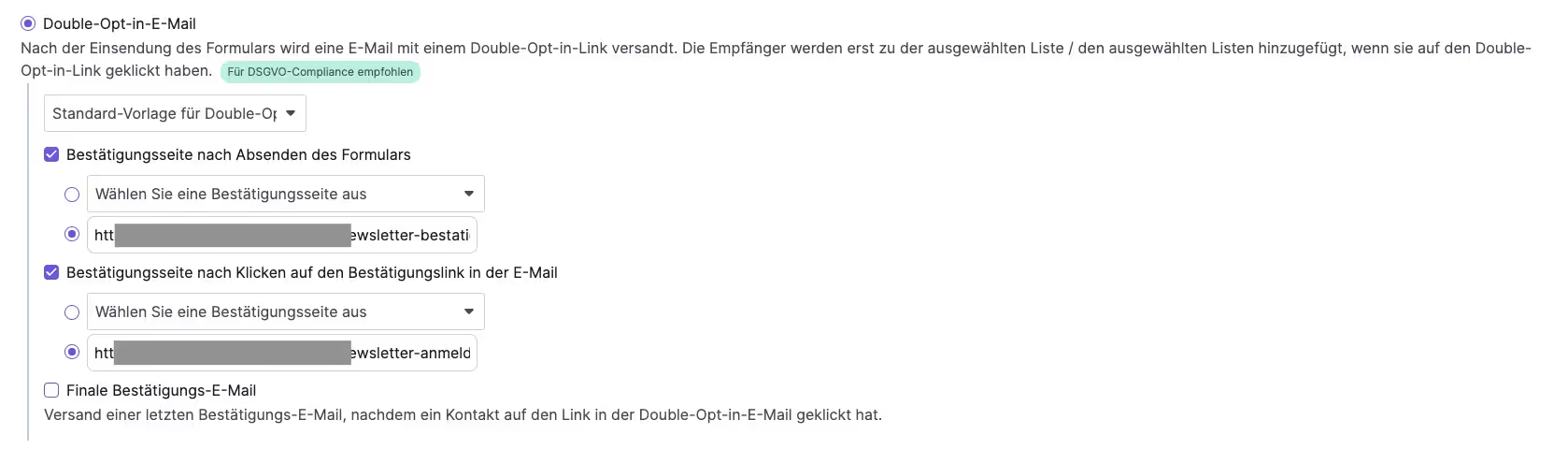
Jetzt nur noch fix eine Weiterleitung in den Brevo-Form-Settings einrichten, damit deine Subscriber nicht auf der unschönen Success-Page landen, die standardmäßig von Brevo ausgespielt wird.